TÓM TẮT
การ ออกแบบ Ui
การวิเคราะห์ผู้ใช้คือขั้นตอนที่สำคัญในกระบวนการออกแบบ UI โดยทำการศึกษาและเข้าใจความต้องการและประสิทธิภาพของผู้ใช้ เพื่อให้สามารถกำหนดระบบอินเตอร์เฟซที่ช่วยให้ผู้ใช้สามารถใช้งานได้อย่างรวดเร็วและมีประสิทธิภาพสูงขึ้น
ขั้นตอนการออกแบบ UI จะเริ่มต้นด้วยการวางแผน โดยควรกำหนดความต้องการและวัตถุประสงค์ในการออกแบบ UI ตามความเหมาะสมกับผู้ใช้งาน จากนั้นจึงทำการรวบรวมข้อมูลเกี่ยวกับผู้ใช้งาน เช่น อายุ ความถนัดในการใช้งานเทคโนโลยี และพฤติกรรมการใช้งาน เพื่อให้สื่อสารกับผู้ใช้งานได้อย่างเหมาะสม
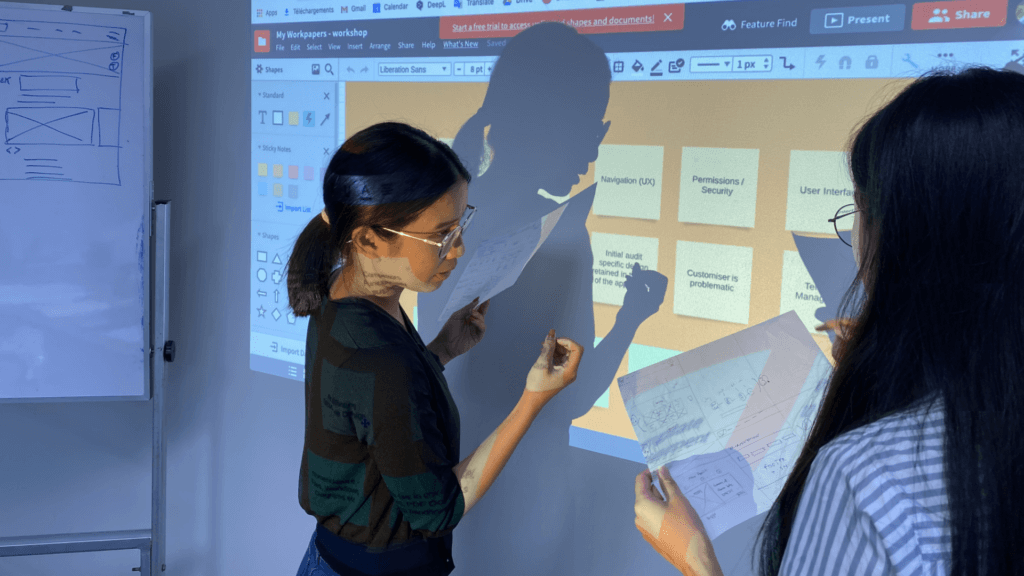
หลังจากนั้นเราจะทำการสร้าง Wireframe และ Prototype เพื่อแสดงภาพรวมของอินเตอร์เฟซที่ออกแบบขึ้นมาให้กับผู้ใช้งาน การสร้าง Wireframe เป็นการสร้างโครงสร้างของอินเตอร์เฟซโดยไม่ใช้สีและรายละเอียดที่ละเอียด และ Prototype เป็นการสร้างต้นแบบของอินเตอร์เฟซโดยใช้สีและรายละเอียดสามารถทำให้ผู้ใช้งานได้สัมผัสว่ามีความเหมาะสมและสามารถใช้งานได้จริง
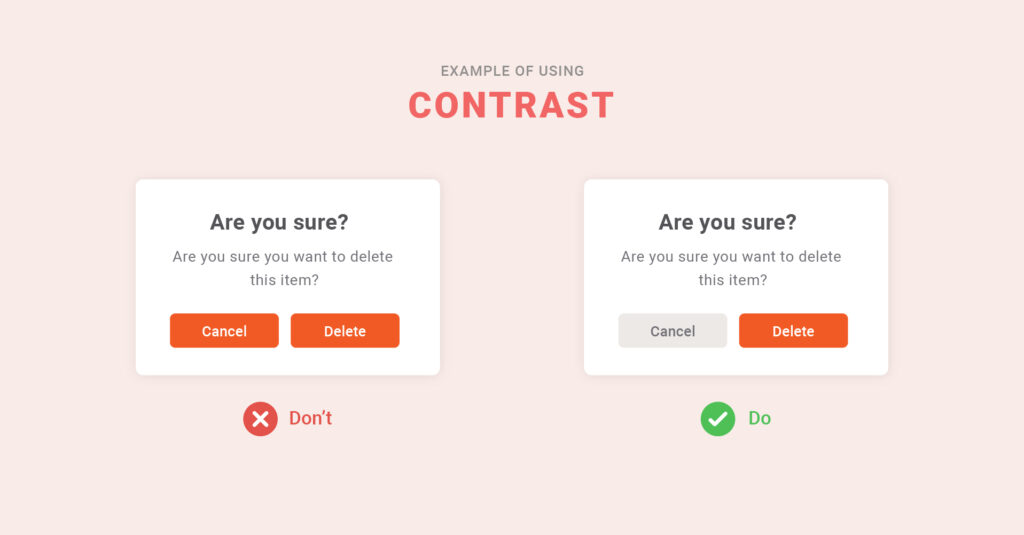
การเลือกสีและการออกแบบกราฟิกเป็นขั้นตอนที่สำคัญในการออกแบบ UI ซึ่งควรพิจารณาให้เหมาะสมกับเรื่องที่ต้องการสื่อสาร สีที่ถูกเลือกจะสร้างความรู้สึกและอารมณ์ให้กับผู้ใช้งาน นอกจากนี้ การใช้กราฟิกภายในอินเตอร์เฟซจะช่วยให้ข้อมูลสื่อสารได้ถึงผู้ใช้งานอย่างชัดเจนและเข้าใจง่าย
การเลือกและปรับใช้ฟอนต์เป็นขั้นตอนที่สำคัญในการออกแบบ UI ซึ่งควรพิจารณาให้เหมาะสมกับเนื้อหาและต้องการสื่อสารของอินเตอร์เฟซ การเลือกฟอนต์ที่เหมาะสมจะช่วยให้การอ่านข้อมูลได้อย่างง่ายดายและเข้าใจง่าย นอกจากนี้ยังควรคำนึงถึงขนาดและรูปแบบของฟอนต์เพื่อให้สอดคล้องกับการออกแบบทั้งหมด
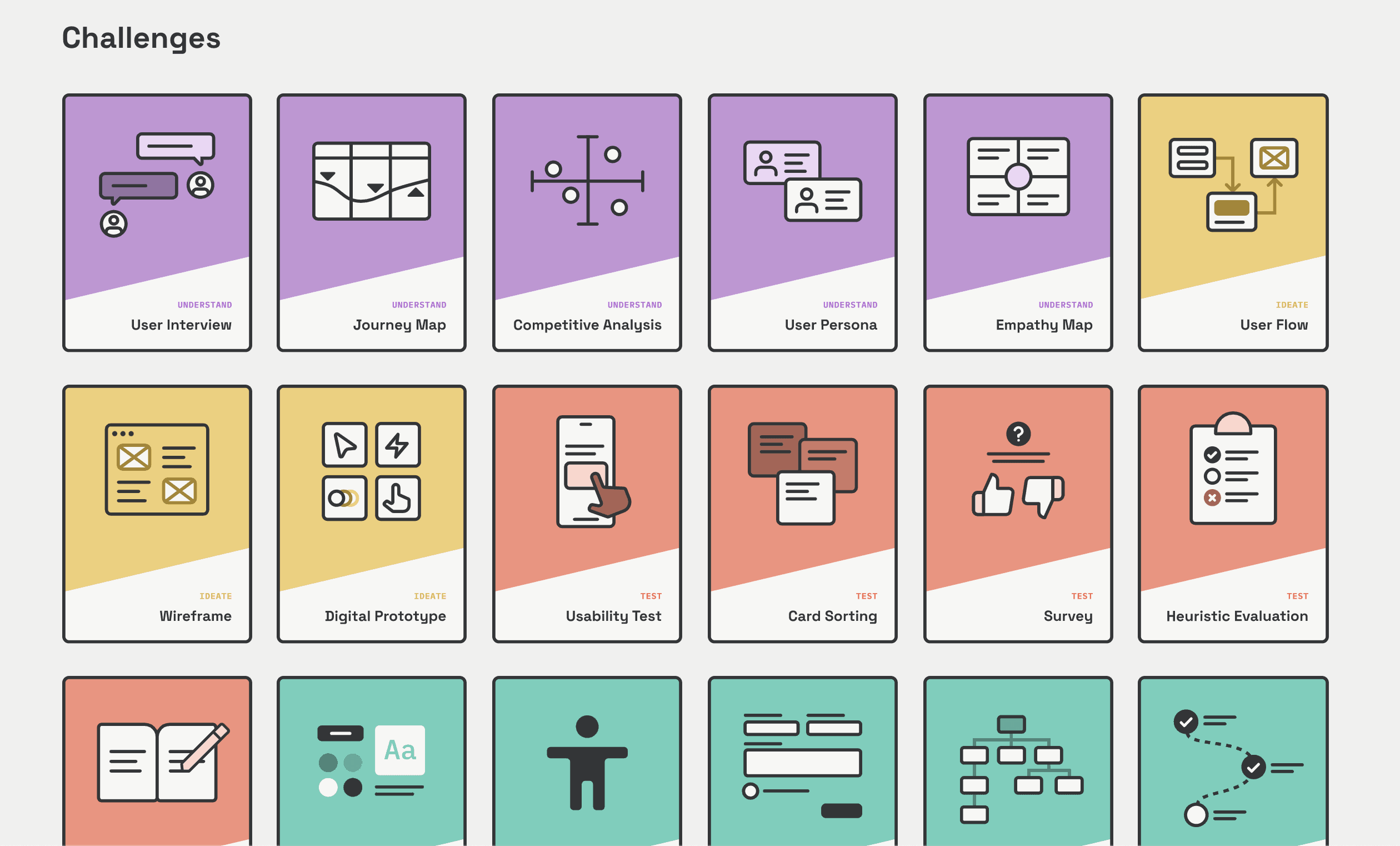
การสร้างและการใช้ไอคอนเป็นอีกหนึ่งขั้นตอนที่สำคัญในการออกแบบ UI การใช้ไอคอนที่เหมาะสมและมีความสอดคล้องกับสิ่งที่ต้องการแสดงผลจะช่วยให้ผู้ใช้งานเข้าใจและใช้งานได้อย่างรวดเร็ว นอกจากนี้ยังควรคำนึงถึงขนาดและความละเอียดของไอคอนเพื่อให้สอดคล้องกับการใช้งานทั้งหมด
หลังจากนั้นจะเป็นขั้นตอนในการทดสอบและปรับปรุงอินเตอร์เฟซที่ออกแบบขึ้น การทดสอบอินเตอร์เฟซที่ออกแบบขึ้นมาให้กับผู้ใช้จะช่วยให้เราได้รับข้อเสนอแนะและคำแนะนำเพื่อแก้ไขและปรับปรุง UI ให้ดียิ่งขึ้น การช่วยกันทดสอบที่หลากหลายจะช่วยให้เราได้ปรับปรุงอินเตอร์เฟซเพื่อตอบสนองความต้องการและความพึงพอใจของผู้ใช้
ในส่วนของขั้นตอนการออกแบบ UI ผู้ออกแบบควรจะเริ่มต้นโดยการเข้าใจความต้องการของโครงการ ศึกษาความรู้และแนวคิดเกี่ยวกับการออกแบบ UI และทำการวางแผนการออกแบบ UI ตามความต้องการของผู้ใช้ รวบรวมข้อมูลเกี่ยวกับผู้ใช้ สร้าง Wireframe และ Prototype ต่อเนื่องไปจนกว่าผู้ใช้จะพึ่งพอใจและสามารถใช้งานได้อย่างเหมาะสม
ตัวอย่างการออกแบบ UI สามารถเห็นได้จากเว็บไซต์หลายแห่ง เช่น Facebook ที่มีการออกแบบอินเตอร์เฟซที่ใช้งานง่ายและมีความสวยงาม หรือ Airbnb ที่มีการออกแบบอินเตอร์เฟซที่เน้นความใช้งานง่ายและมีประสิทธิภาพสูง
UX/UI คือการออกแบบส่วนติดต่อผู้ใช้ (UI) และประสบการณ์ผู้ใช้ (UX) เพื่อให้ผู้ใช้มีประสบการณ์การใช้งานที่ดีและเป็นประสบการณ์ที่น่าพอใจ ซึ่งต้องคำนึงถึงดีไซน์และการใช้งานของอินเตอร์เฟซในทุกรายละเอียด
UI/UX Design คือกระบวนการออกแบบส่วนติดต่อผู้ใช้ (UI) และประสบการณ์ผู้ใช้ (UX) เพื่อสร้างอินเตอร์เฟซที่ใช้งานได้ง่ายเยี่ยมและมีประสิทธิภาพสูง
Ux ui designer จบอะไรอย่างแน่นอนเป็นคำถามที่พบอยู่บ่อยๆ ถ้าใครสนใจเป็น UX/UI designer ควรมีความเข้าใจและมีความชำนาญในการออกแบบส่วนติดต่อผู้ใช้และประสบการณ์ผู้ใช้ การศึกษาและค้นคว้าเกี่ยวกับ UX/UI design และมีความคิดสร้างสรรค์ในการออกแบบ
เทคนิคการออกแบบ UX/UI ที่ดีคือการศึกษาและเข้าใจผู้ใช้งาน ใช้ข้อมูลเชิง kw numberskw เพื่อหาทางแก้ไขต่างๆ และทดสอบผลิตภัณฑ์กับผู้ใช้งานเพื่อปรับปรุงให้เหมาะสมและสอดคล้องกับความต้องการของผู้ใช้
UI Design หรือ User Interface Design คือกระบวนการออกแบบส่วนติดต่อผู้ใช้โดยใช้สื่อสารและโครงสร้างของระบบอินเตอร์เฟซ เพื่อสร้างประสบการณ์การใช้งานที่เหมาะสมและผู้ใช้งานสามารถใช้งานได้อย่างรวดเร็วและอำนวยความสะดวก
โปรแกรมออกแบบ UX/UI เป็นเครื่องมือที่ใช้ในกระบวนการออกแบบอินเตอร์เฟซ ซึ่งช่วยให้ UX/UI designer สามารถสร้าง Wireframe และ Prototype ของอินเตอร์เฟซได้อย่างง่ายและรวดเร็ว นอกจากนี้ยังมีเครื่องมือสำหรับการออกแบบกราฟิกและการจัดการฟอนต์ให้สอดคล้องกับการออกแบบทั้งหมด
การออกแบบ UI เป็นกระบวนการที่มีความสำคัญสำหรับการพัฒนาอินเตอร์เฟซที่ใช้งานง่ายและมีประสิทธิภาพสูง การออกแบบที่ดีจะให้ผู้ใช้งานสามารถเข้าถึงและใช้งานได้อย่างง่ายดาย ดังนั้นควรทำการวิเคราะห์ผู้ใช้ วางแผนการออกแบบ UI สร้าง Wireframe และ Prototype เลือกสีและออกแบบกราฟิก และเลือกและปรับใช้ฟอนต์ที่เหมาะสม พร้อมทั้งสร้าง
Ui ที่ดีหน้าตาเป็นยังไง? รู้แล้วออกแบบ Ui ได้ดีขึ้นแน่นอน
คำสำคัญที่ผู้ใช้ค้นหา: การ ออกแบบ ui ขั้นตอนการออกแบบ ui, ตัวอย่างการออกแบบ ui, UX/UI คือ, ui/ux design คือ, ux ui designer จบอะไร, เทคนิค การออกแบบ UX UI, UI Design คือ, โปรแกรมออกแบบ ux ui
รูปภาพที่เกี่ยวข้องกับหัวข้อ การ ออกแบบ ui

หมวดหมู่: Top 98 การ ออกแบบ Ui
ดูเพิ่มเติมที่นี่: buoitutrung.com
ขั้นตอนการออกแบบ Ui
UI หรือ User Interface หมายถึงส่วนของตัวแสดงผลของโปรแกรมหรือแอปพลิเคชันที่ผู้ใช้สามารถเข้าใจและติดต่อกับระบบได้ หน้าที่ของ UI คือเพื่อให้ผู้ใช้งานสามารถใช้งานและปรับใช้ระบบได้อย่างง่ายดายและมีประสิทธิภาพ เพื่อประโยชน์ของผู้ใช้และบริษัทที่พัฒนาโปรแกรม
ขั้นตอนการออกแบบ UI มีดังนี้:
1. การวิเคราะห์ความต้องการ: สิ่งแรกที่ต้องทำคือการวิเคราะห์ความต้องการของผู้ใช้งาน คุณควรรู้ว่าผู้ใช้ต้องการอะไร และมีความต้องการเกี่ยวกับระบบอย่างไร เพื่อที่เราจะสร้าง UI ที่ตอบโจทย์ความต้องการนี้ได้
2. การวางแผน: เมื่อคุณเข้าใจความต้องการทั้งหมดแล้วให้สร้างกรอบการทำงานของ UI โดยคำนึงถึงโครงสร้างและการวางระบบให้เหมาะสม เพื่อให้ผู้ใช้สามารถเข้าถึงข้อมูลและฟังก์ชันต่าง ๆ ได้อย่างง่ายดาย
3. การสร้างโครงแบบ: บทตกลงการออกแบบหรือโครงแบบ UI เป็นขั้นตอนที่สำคัญ เนื่องจากมีผลต่อประสบการณ์การใช้งานของผู้ใช้ เริ่มต้นด้วยการวางแผนโครงสร้างการแสดงผลข้อมูลใน UI และพัฒนาการแสดงผลบนกระดานวางและโปรแกรมก่อนที่จะทดสอบกับผู้ใช้
4. การสร้างพลังจินตนาการ: คุณต้องสร้างดีไซน์โดยใช้อิมเมจและสัญลักษณ์สารสนเทศ เพื่อให้ผู้ใช้พบกับ UI ที่น่าสนใจและเข้าใจได้ง่าย
5. การสร้างจ่อทางสี: การเลือกใช้สีใน UI เป็นเรื่องสำคัญที่ช่วยให้ผู้ใช้มีความรู้สึกที่ดีและเชื่อถือได้ในการใช้งานโปรแกรม เลือกใช้สีที่สอดคล้องกับแบรนด์และแสดงอารมณ์ที่ถูกต้องในการใช้งาน
6. การติดตั้งและทดสอบ: หลังจากที่คุณสร้าง UI แล้วให้ติดตั้งและทดสอบ UI กับผู้ใช้จริง เพื่อตรวจสอบว่ามันทำงานได้อย่างถูกต้องและตอบสนองต่อความต้องการของผู้ใช้หรือไม่
7. การปรับปรุง: การเป็น UI ที่ดีไม่มากพอ เพียงแค่จบการออกแบบ UI ไม่ใช่เรื่องที่จบลงไปเสียแล้ว บุคคลภายนอกมักจะมีข้อเสนอแนะเกี่ยวกับการปรับปรุง UI เพื่อเพิ่มประสิทธิภาพและความสะดวกในการใช้งาน
คำถามที่พบบ่อย (FAQs):
Q: UI และ UX คืออะไรและแตกต่างกันอย่างไร?
A: UI หมายถึง User Interface ส่วนตัวแสดงผลที่ผู้ใช้สามารถเข้าถึงและปรับใช้ระบบได้อย่างง่าย ส่วน UX หรือ User Experience หมายถึงประสบการณ์การใช้งานโปรแกรมหรือแอปพลิเคชันที่เกิดขึ้นกับผู้ใช้ทั่วไป ซึ่ง UI และ UX เป็นสิ่งที่สัมพันธ์กัน UI เป็นองค์ประกอบหนึ่งของ UX ที่มีบทบาทในการสร้างประสบการณ์การใช้งานที่ดี
Q: การออกแบบ UI ควรจะใช้เครื่องมืออะไร?
A: การออกแบบ UI สามารถใช้เครื่องมือต่าง ๆ ได้ เช่น Adobe Photoshop, Sketch, Figma, Adobe XD, และอื่น ๆ ที่มีความทันสมัยและมีความสามารถในการสร้างอินเตอร์เฟซที่สวยงามและใช้งานง่าย
Q: สีใน UI ส่งผลต่อผู้ใช้อย่างไร?
A: สีใน UI สามารถสร้างความรู้สึกและสร้างบรรยากาศได้ เช่น สีฟ้าและสีเขียวจะสร้างความรู้สึกที่สดชื่นและเพิ่มความน่าเชื่อถือในการใช้งาน สีแดงอาจสร้างความตึงเครียดและความดัน ควรใช้สีที่สอดคล้องกับธีมและตรงกับสภาพอารมณ์ที่ต้องการส่งต่อ
Q: ข้อดีของการใช้งาน UI ที่ดีคืออะไร?
A: การออกแบบ UI ที่ดีสามารถมอบประสบการณ์การใช้งานที่ง่ายและมีประสิทธิภาพให้กับผู้ใช้งาน ทำให้มีศักยภาพในการเพิ่มผลประกอบการใช้งานและประสิทธิภาพของระบบให้ชาวเน็ตรักสื่อสารและก้าวข้ามข้อจำกัดในการใช้งานได้
ในที่สุดนี้ เราได้กล่าวถึงขั้นตอนการออกแบบ UI ซึ่งเป็นกระบวนการที่สำคัญเพื่อสร้างประสบการณ์ที่ดีให้กับผู้ใช้งาน และสร้างระบบที่มีประสิทธิภาพในการใช้งาน ด้วย UI เชื่อมโยงกับ UX และอื่น ๆ นี้จึงทำให้สามารถสร้างประสบการณ์ที่ดีกับผู้ใช้งานได้และบริษัทที่พัฒนาโปรแกรมของตัวเอง
กรุณาทราบว่าเนื้อหาดังกล่าวมีเพียงแค่แนวทางเบื้องต้นในการออกแบบ UI เท่านั้น ขั้นตอนแต่ละขั้นตอนอาจมีการปรับปรุงเพิ่มเติมให้เหมาะสมกับโครงการและผู้ใช้งาน
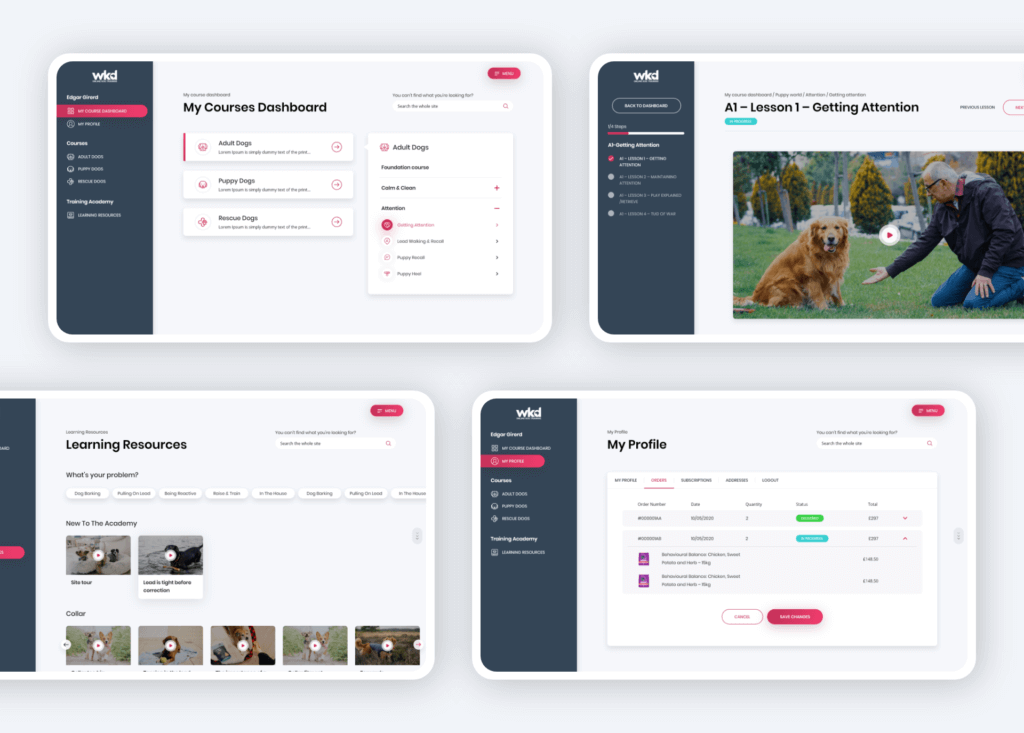
ตัวอย่างการออกแบบ Ui
การออกแบบ UI (User Interface) เป็นกระบวนการที่ต้องเสริมสร้างประสบการณ์ใช้งานที่ยอดเยี่ยมสำหรับผู้ใช้งานและผู้เยี่ยมชมผลิตภัณฑ์หรือเว็บไซต์ที่นักออกแบบต้องการสร้างขึ้น โดยตัวอย่างการออกแบบ UI ที่ดีต้องมีรูปแบบที่สวยงาม ใช้ง่าย ที่กำหนดโดยศาสตร์การจัดเตรียมสำหรับการใช้งานแสดงผล พร้อมให้ความสำคัญกับประสิทธิภาพการทำงาน สำหรับสายอาชีพผู้ออกแบบ UI หรือผู้ศึกษาทางด้านนี้ มีข้อคำถามหรือข้อสงสัยที่อาจเกิดขึ้น ดังนั้นเพื่อความสะดวก ขอให้ดูตัวอย่างการออกแบบ UI ที่จะช่วยให้ทุกอย่างเข้าใจได้มากขึ้น พร้อมกับการแก้ไขข้อสงสัยที่พบบ่อยๆ ดังนี้
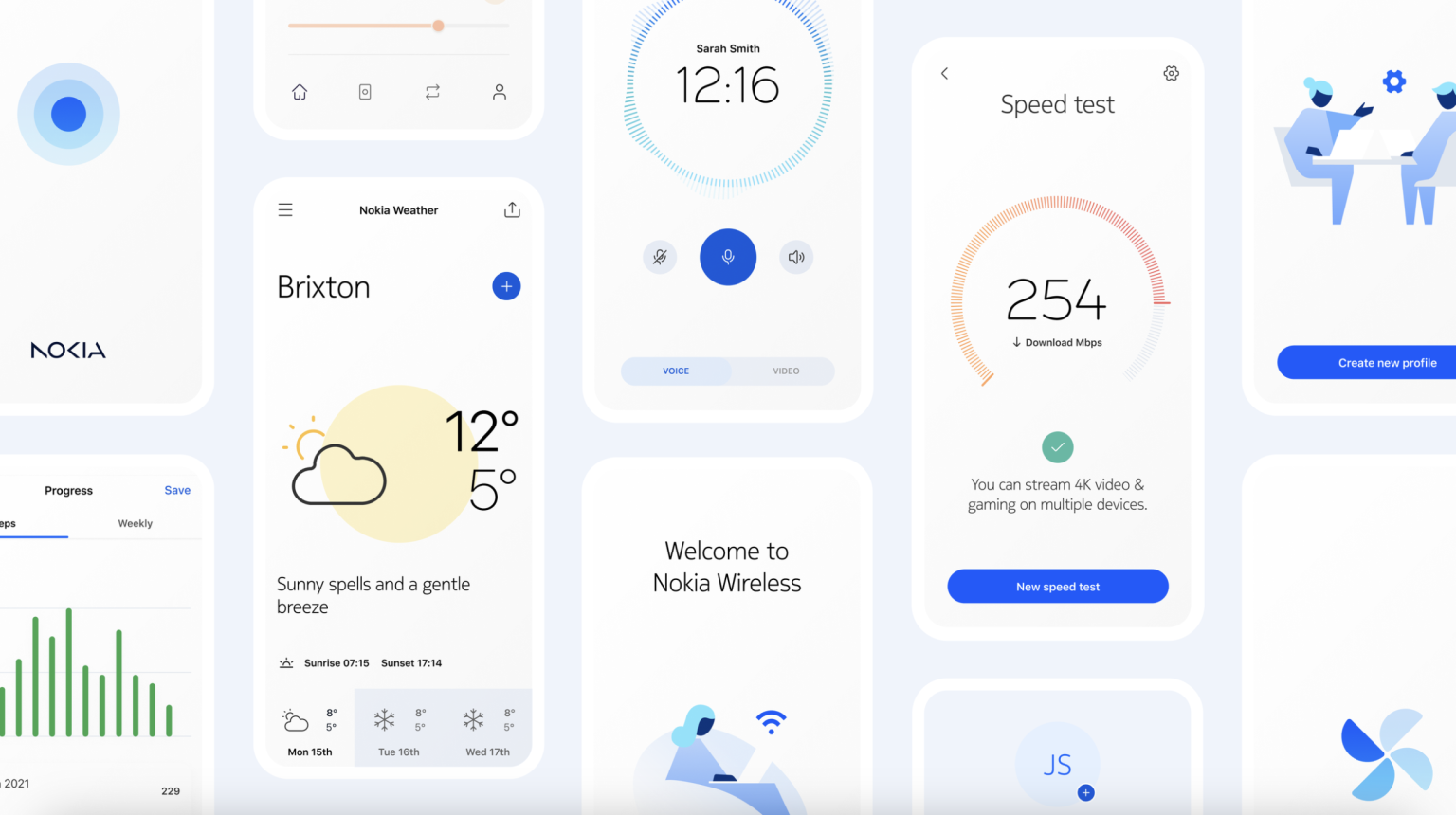
ตัวอย่างการออกแบบ UI
ตัวอย่างล่าสุดของการออกแบบ UI ที่ได้รับการยกย่องมากคือแอพพลิเคชั่น TikTok ซึ่งเป็นแอพที่ให้ผู้ใช้งานสร้างวิดีโอและแชร์กัน โดยมีแต่ละส่วนที่ทันสมัยและใช้งานง่าย สำหรับตัวอย่างนี้ ผู้ออกแบบได้เน้นกราฟิกที่สวยงาม สีที่ใช้ง่ายต่อการมองเห็น และข้อความที่ชัดเจน ทั้งนี้อย่างไรก็ตามความสำเร็จของการออกแบบ UI ไม่ได้อยู่เฉพาะในการดู แต่ยังอยู่ในประสบการณ์การใช้งานอีกด้วย โดยในแอพ TikTok มีรูปแบบการเล่นวิดีโอที่ตั้งค่าให้เล่นอัตโนมัติ และเนื้อหาที่ปรากฏอยู่ตามบ้านตัวเองซึ่งทำให้เกิดความสนุกสนานและโดดเด่น
หลักการออกแบบ UI
การออกแบบ UI เพื่อให้ได้ผลลัพธ์ที่เป็นไปตามความต้องการ จำเป็นต้องคำนึงถึงหลักการออกแบบต่างๆ ที่ได้รับการยอมรับในวงกว้าง ตลอดจนยึดมั่นในหลักเหล่านี้เพื่อกระจายปัญหาที่อาจเกิดขึ้น นี่คือหลักการออกแบบ UI ที่สำคัญ
1.ต้นแบบความเรียบง่าย (Simplicity): การออกแบบควรใช้กราฟิกที่ไม่ซับซ้อนและลูกเล่นของสีที่มีจำกัด หลีกเลี่ยงใช้องค์ประกอบที่ไม่จำเป็นและทำให้เพิ่มความซับซ้อน
2.การจัดองค์ประกอบ (Consistency): ควรใช้ลักษณะที่ทันสมัยและตรงกับแนวคิดของผลิตภัณฑ์หรือเว็บไซต์เดียวกัน โดยอาจพิจารณาใช้สี ตัวอักษร และช่องว่างในการจัดองค์ประกอบเหมือนๆ กัน
3.ดีไซน์ซอฟแวร์ (Software Design): การออกแบบควรถูกจัดการด้วยซอฟแวร์ที่เหมาะสมเพื่อให้ผู้ออกแบบได้เห็นผลงานของมันในรูปแบบที่แสดงภาพที่ควรจะแสดง โดยช่วยทำให้มาตราฐานการใช้งาน UI รูปแบบต่างๆ ถูกต้องและสมบูรณ์
4.กำหนดความเป็นมาตรฐาน (Standards): การออกแบบควรปฏิบัติตามมาตรฐานการใช้งานแบบที่ออกแบบมาเสียบัญญัติไว้ โดยให้ผู้ใช้พบเมนู ปุ่มและรูปแบบการทำงานที่เมื่อคลิกหรือเลื่อนเม้าส์ข้างหน้ามีลักษณะเดียวกัน
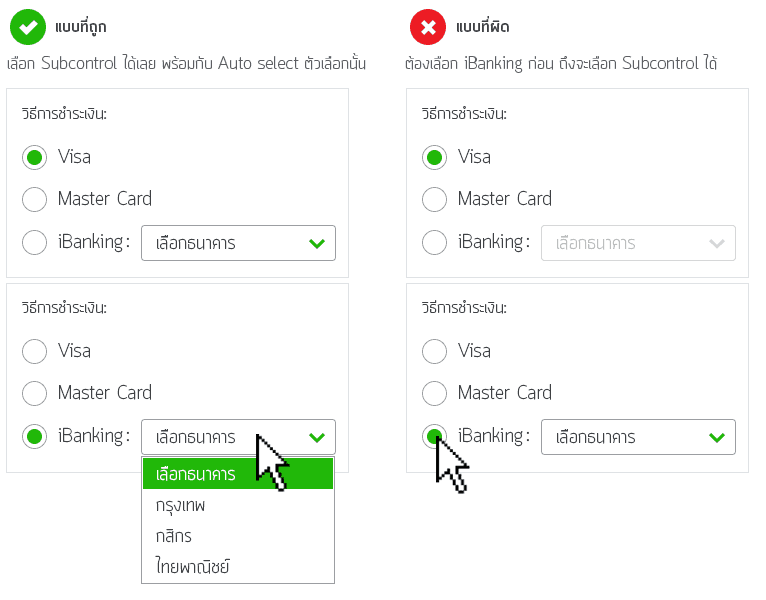
5.ตอบสนองผู้ใช้ (Responsiveness): การออกแบบที่ตอบสนองต่อผู้ใช้จะทำให้ผู้ใช้รู้สึกใช้งานได้ง่าย ด้วยการใช้คำอธิบายที่ชัดเจนและรูปแบบการใช้งานที่ถูกต้องตามประสิทธิภาพ
6.ความปลอดภัย (Security): การคุ้มครองข้อมูลส่วนบุคคลและเงื่อนไขการใช้งาน โดยการเฉพาะในการออกแบบแอพพลิเคชั่นที่เกี่ยวข้องกับธุรกรรมทางการเงิน
7.เร่งความเร็ว (Speed): แอพพลิเคชั่นหรือเว็บไซต์ควรทำให้ผู้ใช้ชี้ให้เห็นประสิทธิภาพหรือเนื้อหาที่ต้องการ โดยเร่งความเร็วในการโหลดหรือประมวลผลข้อมูล
หัวข้อกระชับไปถึงโครงสร้างและเอกลักษณ์ในการออกแบบ UI ช่วยให้ผู้ใช้เข้าใจและใช้งานง่าย เป็นตัวอย่างชัดเจนว่าการออกแบบ UI เป็นอะไรที่สำคัญและทำให้ผู้ใช้รู้สึกถูกใจเมื่อใช้งาน
FAQs
Q: การออกแบบ UI เป็นอะไร?
A: UI (User Interface) เป็นกระบวนการออกแบบส่วนหน้าจอหรือองค์ประกอบที่ผู้ใช้งานเข้าถึงและจัดการกับผลิตภัณฑ์หรือเว็บไซต์
Q: การออกแบบ UI มีความสำคัญอย่างไร?
A: การออกแบบ UI สำคัญเพราะมีบทบาทในการสร้างประสบการณ์การใช้งานที่ดีสำหรับผู้ใช้งาน และช่วยให้ผู้ใช้รู้สึกถูกใจและผสมผสานกับผลิตภัณฑ์ได้เร็วขึ้น
Q: มีเครื่องมือใดที่ช่วยออกแบบ UI ได้ดี?
A: มีเครื่องมือออกแบบ UI มากมาย เช่น Adobe XD, Figma, Sketch, และ InVision ที่ช่วยให้นักออกแบบสร้างและทดสอบงานได้
Q: ผู้ใช้มีบทบาทในการออกแบบ UI หรือไม่?
A: ใช่, ผู้ใช้มีบทบาทสำคัญในการออกแบบ UI โดยผู้ออกแบบต้องศึกษาและเข้าใจต้องการของผู้ใช้เพื่อสร้างประสบการณ์ที่ดีให้กับพวกเขา
Q: การออกแบบ UI ต้องปฏิบัติตามหลักอะไรบ้าง?
A: การออกแบบ UI ควรปฏิบัติตามหลักการที่สำคัญ เช่น ต้นแบบความเรียบง่าย การจัดองค์ประกอบที่สมบูรณ์และทันสมัย รวมถึงการตอบสนองผู้ใช้ให้ได้
Q: การออกแบบ UI มีแนวโน้มหรือความเปลี่ยนแปลงในอนาคตหรือไม่?
A: ใช่, การออกแบบ UI มีแนวโน้มในการเปลี่ยนแปลงตามความต้องการของผู้ใช้และเทคโนโลยีที่ก้าวล้ำอยู่ เช่น การออกแบบ UI สำหรับอุปกรณ์เคลื่อนที่ หรือการใช้งานผ่านเสียงเพื่อให้สะดวกและมีประสิทธิภาพมากขึ้น
มี 48 ภาพที่เกี่ยวข้องกับหัวข้อ การ ออกแบบ ui.











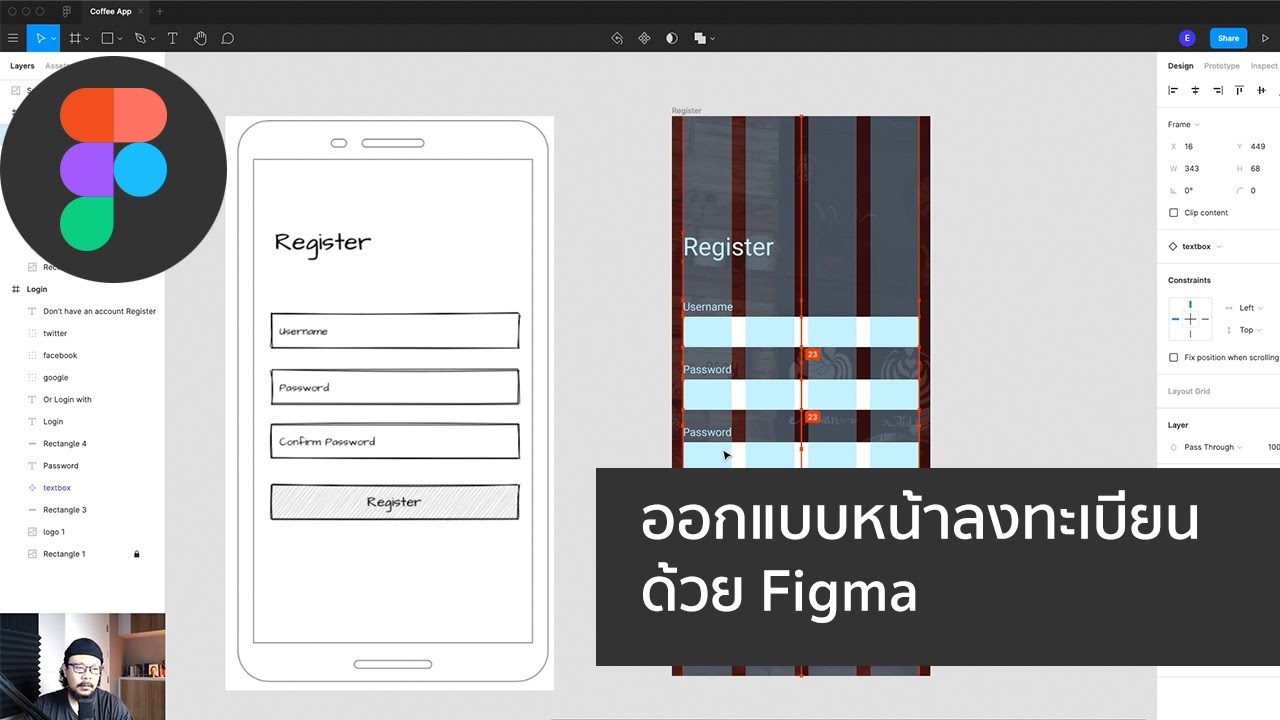
![UX/UI แบบไว ๆ บน Figma (ฉบับดูจบทำตามได้) - borntoDev Clinic [Live Session] - YouTube Ux/Ui แบบไว ๆ บน Figma (ฉบับดูจบทำตามได้) - Borntodev Clinic [Live Session] - Youtube](https://i.ytimg.com/vi/EIUUXaQL4FI/maxresdefault.jpg)
![ITGirl] สอนออกแบบหน้าเว็บหรือแอปพลิเคชันเองง่าย ๆ (UX/UI) เพื่อน ๆ เคยหรือไม่ Itgirl] สอนออกแบบหน้าเว็บหรือแอปพลิเคชันเองง่าย ๆ (Ux/Ui) เพื่อน ๆ เคยหรือไม่](https://t1.blockdit.com/photos/2021/01/601410f9afc192136464c29b_800x0xcover_4aOGVOac.jpg)




























ลิงค์บทความ: การ ออกแบบ ui.
ดูข้อมูลเพิ่มเติมเกี่ยวกับโพสต์หัวข้อนี้ การ ออกแบบ ui.
- UX/UI Design คืออะไร – iCONEXT CO., LTD.
- 7 กฎการออกแบบ UI Design ให้สวยงาม สำหรับ Non-Designer
- 6 พื้นฐานการออกแบบ UI Design ให้ดียิ่งขึ้น — 5 Minutes UX/ …
- User Interface Design คืออะไรและสำคัญต่อการทำเว็บไซต์อย่างไร
- เริ่มต้นออกแบบ UX/UI ง่ายๆ เพียงเข้าใจ 4 ขั้นตอนนี้?
- ขั้นตอนการออกแบบ User Interface (UI) ก่อนและหลัง
- 8 ขั้นตอนการออกแบบ UX/UI อย่างไร? เพื่อให้ตอบโจทย์กับองค์กร
- การออกแบบ UX / UI คืออะไร? ต่างกันอย่างไร?
- 11 เทรนด์การออกแบบ UX/UI ที่มาแรงในปี 2022 และ ปีต่อๆไป
ดูเพิ่มเติม: https://baannapleangthai.com/news/
