TÓM TẮT
ออกแบบ Ui Online
เว็บออกแบบ ui ฟรี, ออกแบบ UI ฟรี, ออกแบบ UI Web, โปรแกรมออกแบบหน้าจอโปรแกรม ฟรี, ตัวอย่างการออกแบบ ui, โปรแกรม ux/ui คือ, ออกแบบ UI ด้วย Figma, ออกแบบ UI คือออกแบบ ui online เป็นคำที่เกี่ยวข้องกับการสร้างและออกแบบหน้าต่างอินเตอร์เฟซผู้ใช้บนอินเทอร์เน็ต นั่นคือ วิธีการออกแบบ UI เพื่อบรรลุวัตถุประสงค์ที่กำหนดไว้ในการใช้งานออนไลน์ผ่านเว็บไซต์ หรือแอปพลิเคชันที่อยู่บนแพลตฟอร์มอื่น ๆ
การวางแผนและวิเคราะห์ความต้องการ
เมื่อออกแบบ UI Online อย่างเป็นระบบแล้วขั้นตอนแรกที่ควรดำเนินการคือการวางแผนและวิเคราะห์ความต้องการของผู้ใช้ นอกจากนี้ยังต้องศึกษาตลาดและผู้ใช้เป้าหมายอีกด้วย การวิเคราะห์และเข้าใจความต้องการจะช่วยให้คุณสามารถกำหนดขอบเขตของโปรเจ็กต์ได้อย่างชัดเจน
การสร้างโครงสร้างของโปรแกรม
หลังจากการวางแผนและวิเคราะห์ความต้องการสำเร็จแล้ว ขั้นตอนถัดไปคือการสร้างโครงสร้างของโปรแกรม UI ซึ่งรวมถึงการออกแบบและวางโครงสร้าง UI และกำหนดรูปแบบที่เหมาะสมสำหรับแต่ละหน้าจอ
การออกแบบกราฟิกและการใช้สี
หลังจากการสร้างโครงสร้างก็ถึงเวลาออกแบบกราฟิกและการใช้สี ซึ่งประกอบด้วยการออกแบบโลโก้และสัญลักษณ์ การเลือกใช้สีเพื่อให้เหมาะสมกับแอปพลิเคชันและการใช้งานของผู้ใช้ รวมถึงการใช้กราฟิกเพื่อเพิ่มประสิทธิภาพในการสื่อสารกับผู้ใช้
การวางระบบเนื้อหา
การออกแบบระบบเนื้อหาจะช่วยให้เนื้อหาของแอปพลิเคชันมีการจัดเรียงและรูปแบบที่เหมาะสม โดยใช้กราฟและแผนภูมิเพื่อแสดงผลข้อมูลให้เข้าใจง่ายและตอบสนองต่อความต้องการของผู้ใช้
การออกแบบระบบนำทางและอินเตอร์เฟซ
คู่กันกับการวางระบบเนื้อหา การออกแบบระบบนำทางและอินเตอร์เฟซมีความสำคัญอย่างมาก โดยการออกแบบเมนูและระบบนำทางให้ใช้งานได้อย่างง่ายและชัดเจน อีกทั้งการออกแบบอินเตอร์เฟซที่มีประสิทธิภาพและเพื่อการใช้งานอย่างมีประสิทธิภาพจะช่วยให้ผู้ใช้สามารถเข้าถึงความสามารถและฟังก์ชันต่างๆ ได้ง่ายและรวดเร็วมากยิ่งขึ้น
การทดสอบและการปรับปรุง
ขั้นตอนการทดสอบและการปรับปรุงเป็นส่วนสำคัญที่ช่วยให้ผู้ใช้สามารถใช้งานแอปพลิเคชันได้อย่างถูกต้องและครบถ้วน โดยจะต้องทดสอบกราฟิกและระบบการทำงานของ UI รวมถึงรวบรวมความคิดเห็นและข้อเสนอแนะจากผู้ใช้ เพื่อทำการปรับปรุงและปรับแก้ไขตามความต้องการของผู้ใช้
การเผยแพร่และการดูแลระบบ
หลังจากการออกแบบและพัฒนาเสร็จสิ้น ขั้นตอนสุดท้ายคือการเผยแพร่และการดูแลระบบในระยะยาว ในขั้นตอนนี้จะเริ่มต้นด้วยการพัฒนาและปรับปรุงต่อเนื่องของ UI เพื่อให้มีความแข็งแกร่งและประสิทธิภาพที่สูงสุด นอกจากนั้นยังต้องดูแลรักษาระบบเพื่อให้สามารถทำงานอย่างเสถียรและมีประสิทธิภาพ อีกทั้งยังต้องเรียนรู้และปรับใช้แนวโน้มและเทคโนโลยีใหม่ๆ เพื่อให้แอปพลิเคชันมีการพัฒนาต่อไปที่เหมาะสมกับความต้องการของผู้ใช้
คำถามที่พบบ่อย (FAQs):
Q: เว็บออกแบบ UI ฟรีคืออะไร?
A: เว็บออกแบบ UI ฟรีคือเครื่องมือที่สามารถใช้ในการออกแบบและสร้าง UI อย่างสะดวกสบายโดยไม่ต้องเสียค่าใช้จ่าย
Q: โปรแกรมออกแบบหน้าจอโปรแกรมฟรีมีอะไรบ้าง?
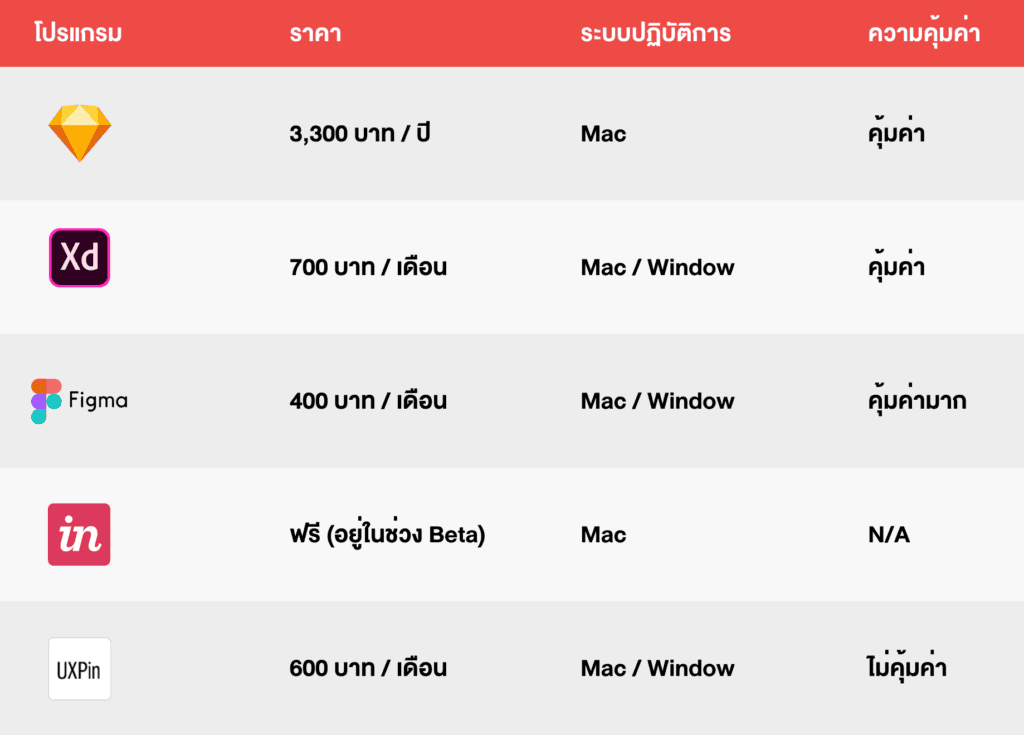
A: โปรแกรมออกแบบหน้าจอโปรแกรมฟรี เช่น Figma, Sketch, Adobe XD และแอปพลิเคชันอื่น ๆ มีให้เลือกใช้ฟรี โดยสามารถดาวน์โหลดและใช้งานได้ทันที
Q: แฟ้ม Figma คืออะไร?
A: แฟ้ม Figma เป็นไฟล์ที่ใช้ในการบันทึกและจัดเก็บข้อมูลของการออกแบบ UI ที่สร้างขึ้นด้วยเครื่องมือ Figma
Q: ออกแบบ UI คืออะไร?
A: ออกแบบ UI หมายถึงกระบวนการออกแบบและสร้างหน้าต่างอินเตอร์เฟซผู้ใช้สำหรับแอปพลิเคชันหรือเว็บไซต์
Q: โปรแกรม UX/UI คืออะไร?
A: โปรแกรม UX/UI หมายถึงโปรแกรมที่ใช้ในการออกแบบหน้าต่างอินเตอร์เฟซผู้ใช้และถูกพัฒนาขึ้นเพื่อให้ผู้ใช้สามารถใช้งานได้อย่างง่ายและมีประสิทธิภาพ
ออก
ออกแบบเว็บใน 5 นาที จะออกมายังไง !?
คำสำคัญที่ผู้ใช้ค้นหา: ออกแบบ ui online เว็บออกแบบ ui ฟรี, ออกแบบ UI ฟรี, ออกแบบ UI Web, โปรแกรมออกแบบหน้าจอโปรแกรม ฟรี, ตัวอย่างการออกแบบ ui, โปรแกรม ux/ui คือ, ออกแบบ UI ด้วย Figma, ออกแบบ UI คือ
รูปภาพที่เกี่ยวข้องกับหัวข้อ ออกแบบ ui online

หมวดหมู่: Top 73 ออกแบบ Ui Online
ดูเพิ่มเติมที่นี่: buoitutrung.com
เว็บออกแบบ Ui ฟรี
ในยุคที่เทคโนโลยีและอินเทอร์เน็ตมีบทบาทสำคัญในการพัฒนาธุรกิจและเข้าถึงกลุ่มลูกค้าต่างๆ การออกแบบเว็บและแอปพลิเคชันที่มีประสิทธิภาพเป็นสิ่งสำคัญมากในการสร้างประสบการณ์ผู้ใช้ที่ดีนอกจากการสอดคล้องกับแบรนด์และยึดติดกับการใช้งานที่ง่าย
การออกแบบ User Interface (UI) เป็นกระบวนการที่เกี่ยวข้องกับการระบายความคิดและแบบที่ได้ตั้งไว้ที่จุดต่างๆ บนส่วนต่างๆ ของแอปพลิเคชันหรือเว็บไซต์ ซึ่งมุ่งเน้นไปที่กราฟิกอินเทอร์เฟซ รูปแบบการจัดวาง เลือกใช้สี เช่น การจัดหน้าตาและรูปแบบต่างๆ ในการทำงานนี้ คนออกแบบจะต้องพิจารณาให้มากกับประสบการณ์ผู้ใช้และการใช้งาน อีกทั้งยังต้องรักษาความสมดุลระหว่างส่วนที่ต้องเข้าถึงง่ายกับตัวระบบที่เกี่ยวข้อง
วันนี้เราจะพูดถึงเว็บออกแบบ UI ฟรี ซึ่งเป็นเครื่องมือที่ช่วยออกแบบและสร้าง UI ของแอปพลิเคชันหรือเว็บไซต์ให้ง่ายขึ้น โดยไม่จำเป็นต้องมีความเชี่ยวชาญในการใช้งานซอฟต์แวร์ที่ซับซ้อน ดังนั้น เมื่อคุณมีความรู้พื้นฐานในการออกแบบเว็บ UI คุณสามารถใช้เครื่องมือเหล่านี้เพื่อสร้างเว็บหรือแอปพลิเคชันที่ใช้งานได้อย่างมีประสิทธิภาพและดูมีเสน่ห์
คุณสามารถสร้างเว็บออกแบบ UI ฟรีได้อย่างไร؟
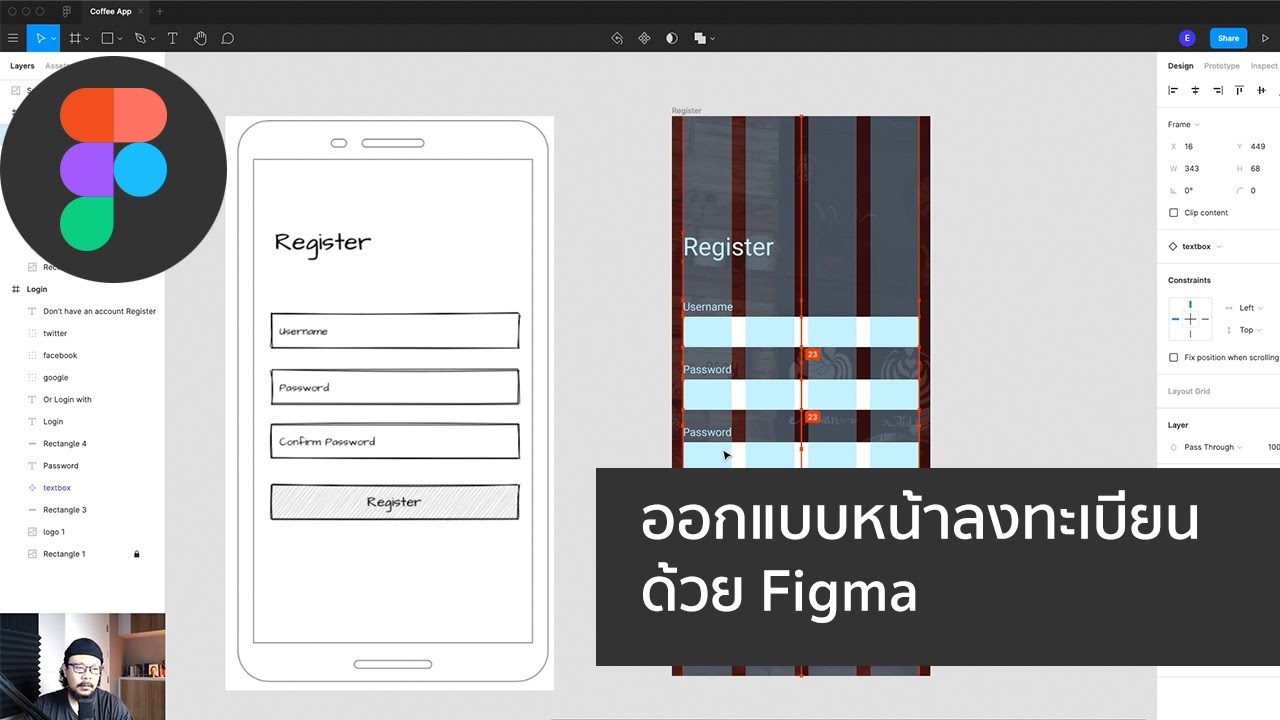
1. Figma
Figma เป็นเครื่องมือออกแบบแบบออนไลน์ที่ให้คุณสร้าง UI และพัฒนาการออกแบบของคุณ คุณสามารถสร้างหน้าจอต่างๆ ของแอปพลิเคชันหรือเว็บไซต์ และบันทึกงานของคุณได้โดยใช้โหมดทำงานออนไลน์ เครื่องมือใน Figma เป็นมาตรฐานสูงและช่วยให้คุณสามารถทำงานร่วมกันกับผู้อื่นได้อย่างง่ายดาย
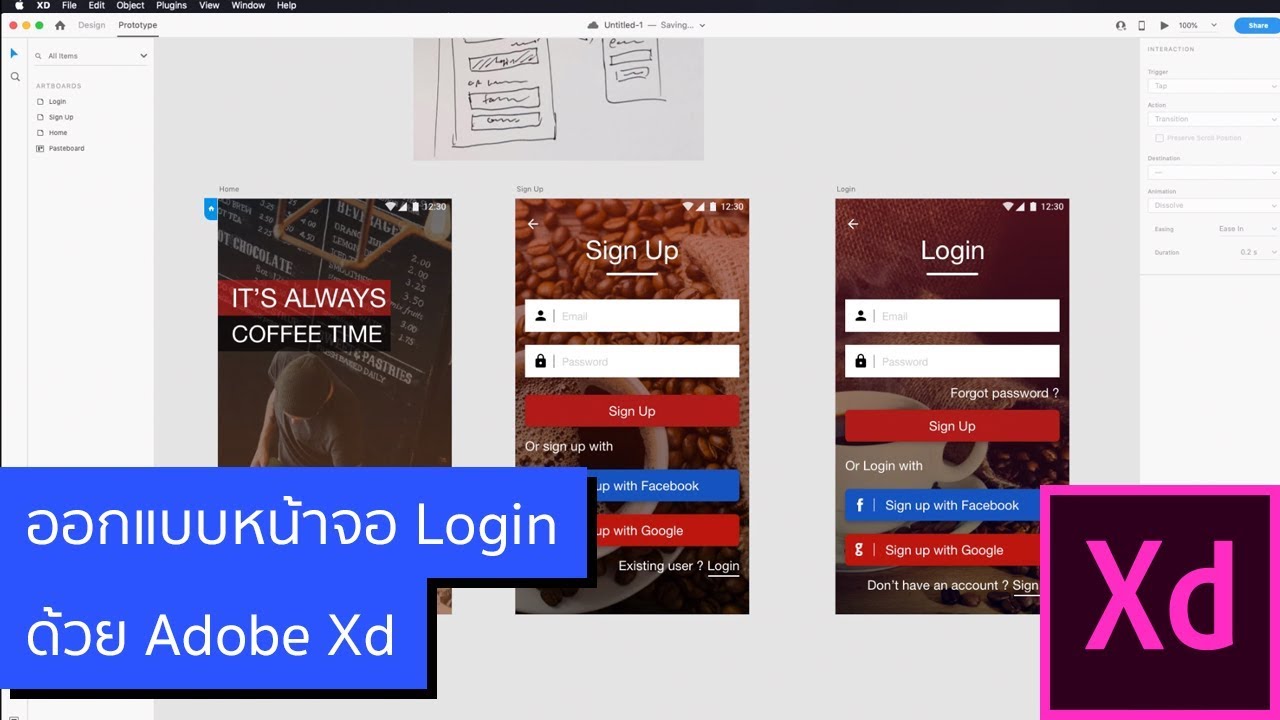
2. Adobe XD
Adobe XD เป็นโปรแกรมออกแบบ UI ที่มีขนาดเล็กแต่มีฟีเจอร์ที่มีประสิทธิภาพ คุณสามารถสร้างการออกแบบหน้าจอต่างๆ ของแอปพลิเคชันหรือเว็บไซต์ และสร้าง prototype เพื่อทดสอบการทำงานโดยตรง นอกจากนี้ คุณยังสามารถใช้ Adobe XD เพื่อสร้างการออกแบบ UI สำหรับแพลตฟอร์มต่างๆ เช่น iOS และ Android
3. Sketch
Sketch เป็นเครื่องมือที่ได้รับความนิยมอย่างแพร่หลายสำหรับออกแบบกราฟิกอินเตอร์เฟซและการออกแบบ UI สำหรับแอปพลิเคชันหรือเว็บไซต์ มีการใช้งานง่ายโดยเฉพาะสำหรับคนที่เคยใช้โปรแกรมเวกเตอร์อื่นๆ มาก่อน ส่วนใหญ่ผู้ใช้งาน Sketch สามารถดาวน์โหลดปลั๊กอินเพิ่มเติมที่ช่วยให้การทำงานเป็นไปอย่างราบรื่นและมีประสิทธิภาพยิ่งขึ้น
4. InVision Studio
InVision Studio เป็นเครื่องมือระดับมืออาชีพที่ช่วยคุณสร้างการออกแบบ UI และการทำงานโปรตอไทป์ของแอปพลิเคชันหรือเว็บไซต์ได้อย่างหลากหลาย นอกจากนี้ InVision Studio ยังมีคุณสมบัติใหม่ๆ เช่นการสร้างแอนิเมชันและความสามารถในการสร้างสมาชิกชุดที่ทันสมัยและแสดงตัวอย่างเพื่อให้ลูกค้าภาพรวมเกี่ยวกับผลิตภัณฑ์
ทั้งหมดนี้เป็นเครื่องมือออกแบบ UI ที่มีความสามารถพื้นฐานในการสร้างและติดตามผลงานของคุณ แม้ว่าจะมีข้อจำกัดในเวอร์ชันฟรี แต่มันก็เพียงพอสำหรับคุณที่มีความต้องการที่ไม่ซับซ้อนมากนัก
คำถามที่พบบ่อย
1. การใช้เครื่องมือเหล่านี้ต้องมีความรู้อย่างลึกลงในการออกแบบหรือโปรแกรมคอมพิวเตอร์หรือไม่?
ไม่จำเป็นต้องมีความรู้ระดับสูงหรือความเชี่ยวชาญในการออกแบบหรือโปรแกรมคอมพิวเตอร์ เครื่องมือเหล่านี้มีอินเทอร์เฟซที่ใช้งานง่ายและสะดวกต่อผู้ใช้ที่มีระดับความชำนาญต่างๆ
2. ฉันสามารถใช้เครื่องมือเหล่านี้มากับบริษัทหรือองค์กรขนาดใหญ่ได้ไหม?
ใช่ โดยเครื่องมือเหล่านี้สามารถใช้กับบริษัทหรือองค์กรขนาดใหญ่ได้โดยไม่มีข้อจำกัด ทั้งนี้คุณยังสามารถใช้เครื่องมือเหล่านี้ในการทำงานทีมและใช้งานร่วมกับผู้อื่นได้อีกด้วย
3. ลิขสิทธิ์ที่เครื่องมือเหล่านี้ใช้ฟรี แสดงว่าผลิตภัณฑ์ของฉันจะเสียลิขสิทธิ์หรือไม่?
ตามคำใช้ฟรีที่ใช้กับเครื่องมือเหล่านี้ซึ่งแสดงว่าคุณสามารถใช้งานได้โดยไม่ต้องชำระเงิน แต่ความเป็นเจ้าของลิขสิทธิ์ของผลงานที่คุณสร้างขึ้นจะอยู่ภายใต้สิทธิบัตรที่กำหนดโดยเครื่องมือเหล่านี้
4. ฉันสามารถใช้แม็กอิน (Plugins) เพิ่มเติมในเครื่องมือเหล่านี้ได้หรือไม่?
ใช่ มีแม็กอินเสริมที่คุณสามารถติดตั้งในเครื่องมือเหล่านี้ เช่น แม็กอินสำหรับการดึงข้อมูลจากไฟล์ Google Sheets, สร้าง animation และการตรวจสอบคุณภาพการออกแบบ
สรุป
การออกแบบ UI ที่ดีเป็นสิ่งสำคัญในการสร้างประสบการณ์ผู้ใช้ที่ดีและมีค่า โดยเว็บออกแบบ UI ฟรีนี้จะเป็นเครื่องมือที่ดีในการเริ่มต้นสร้างเว็บหรือแอปพลิเคชันที่ใช้งานได้อย่างมีประสิทธิภาพโดยไม่ต้องมีความเชี่ยวชาญทางเทคนิคในการใช้งาน
คุณสามารถเลือกใช้เครื่องมือที่เหมาะสมกับความต้องการและความถนัดของคุณ เว็บออกแบบ UI ฟรีช่วยให้คุณสร้างสรรค์และพัฒนาผลิตภัณฑ์ของคุณได้ในราคาประหยัดและเข้าถึงง่าย
แม้ว่าเครื่องมือเหล่านี้จะมีความจำกัดบางอย่างในเวอร์ชันฟรี แต่เครื่องมือเหล่านี้ยังคงเป็นทางเลือกที่ดีสำหรับนักออกแบบทั้งหน้าใหม่และมืออาชีพในการสร้าง UI ที่ดีให้กับแอปพลิเคชันหรือเว็บไซต์ของคุณ
ออกแบบ Ui ฟรี
การออกแบบ UI (User Interface) เป็นกระบวนการออกแบบเว็บไซต์หรือแอปพลิเคชันที่ให้ประสบการณ์การใช้งานที่เพิ่มความสะดวกสบายและความพึงพอใจให้กับผู้ใช้งาน การออกแบบที่ดีจะช่วยให้ผู้ใช้สามารถเข้าถึงข้อมูลและฟังก์ชันต่างๆ ได้อย่างง่ายดาย และมีส่วนสำคัญในการสร้างแบรนด์และประสบการณ์ผู้ใช้ที่ดีในสินค้าหรือบริการที่คุณมีอยู่
การออกแบบ UI ที่เหมาะสมเป็นสิ่งที่สำคัญอย่างยิ่ง เพราะจุดเริ่มต้นที่ดีจะทำให้โปรเจคของคุณไม่ต้องใช้เวลาหรือทรัพยากรที่มากเกินไป และช่วยลดความผิดพลาดผลลัพธ์ที่อาจเกิดขึ้นในอนาคต หากคุณไม่ได้มีทักษะและความรู้ในการออกแบบ UI ระบบ UI ฟรีอาจช่วยให้คุณเริ่มต้นได้อย่างง่ายดาย
UI ฟรี คืออะไร?
ระบบ UI ฟรีเป็นแม่แบบหรือเทมเพลตที่พร้อมใช้งานสำหรับการออกแบบหน้าจอ ซึ่งสร้างขึ้นโดยนักออกแบบ UI ที่มีความชำนาญ ตัวอย่างแบรนด์ที่ให้บริการ UI ฟรีได้แก่ Google Material Design, Bootstrap, และ Foundation หลายระบบ UI ฟรีให้คุณเลือกใช้ และปรับแต่งให้เหมาะสมกับความต้องการของคุณ
ทำไมคุณควรใช้ระบบ UI ฟรี
1. ประหยัดเวลาและทรัพยากร: การออกแบบตัวอย่าง UI ต้องใช้เวลาและทรัพยากรในการสร้างด้วยตัวเอง การใช้ระบบ UI ฟรีจะช่วยให้คุณประหยัดเวลาและทรัพยากรหลายอย่าง เพียงแค่เลือกแม่แบบที่ใช้งานได้แล้ว แทนที่จะเริ่มต้นจากศูนย์เต็มรูปแบบ
2. คุณภาพและความเป็นมาตรฐาน: ระบบ UI ฟรีที่มีชื่อเสียง เช่น Google Material Design, ถูกสร้างขึ้นโดยนักออกแบบมืออาชีพที่มีความคล่องตัว ซึ่งสามารถรองรับได้หลากหลายส่วนสำหรับการออกแบบ เช่น การแสดงผลแยกส่วนของหน้าจอ การทำงานกับรูปภาพ การออกแบบปุ่ม การใช้สี และอื่นๆ การใช้ระบบ UI ฟรีจะช่วยให้มีคุณภาพและความเป็นมาตรฐานสูง
3. ปรับแต่งได้ง่าย: หลายระบบ UI ฟรีให้คุณปรับแต่งความเหมาะสมกับความต้องการของคุณ คุณสามารถเปลี่ยนสีหรือคู่มือการออกแบบได้ตามที่คุณต้องการ ซึ่งช่วยให้คุณสร้างประสบการณ์สมดุลระหว่างที่ง่ายต่อการใช้งานและความเป็นเอกลักษณ์ของแบรนด์ของคุณ
4. รองรับหลายอุปกรณ์: แม้ว่าตอนเริ่มต้นคุณอาจออกแบบ UI สำหรับเดสก์ท็อป แต่เสมอมากคุณต้องการรองรับการแสดงผลที่ต่างกันบนแพล็ตฟอร์มสื่อสารอื่นๆ เช่น มือถือกับแท็บเล็ต ระบบ UI ฟรีที่ดีจะมีความยืดหยุ่นในการใช้งานบนหลายแพลตฟอร์ม ซึ่งช่วยให้ผู้ใช้สามารถเข้าถึงและใช้งานได้อย่างง่ายดาย
เคล็ดลับในการเริ่มต้นออกแบบ UI ฟรี
1. ค้นหาและเลือกระบบ UI ฟรีที่เหมาะสม: ค้นหาที่เว็บไซต์หรือชุมชนออนไลน์ และเลือกระบบ UI ฟรีที่เหมาะสมสำหรับโปรเจคของคุณ คิดให้ดีว่าคุณต้องการภาพรวมแบบไหนและรายละเอียดแบบไหน เพื่อให้คุณเลือกแม่แบบที่มีฟีเจอร์ที่แม่นยำกับความต้องการของคุณ
2. ศึกษาและเรียนรู้การออกแบบ UI: หากคุณไม่มีพื้นฐานในการออกแบบ UI อย่ากังวล เพราะมีทรัพยากรออนไลน์มากมายที่สอนให้คุณเรียนรู้ความรู้และทักษะที่ต้องการ คุณสามารถศึกษาหลักการออกแบบ UI โดยศึกษาแบบออนไลน์ อ่านบทความ หรือรับคำแนะนำจากบุคคลที่มีความชำนาญในการออกแบบ UI
3. ชมและศึกษาโค้ดตัวอย่าง: หากคุณต้องการเรียนรู้การนำระบบ UI ฟรีมาใช้งานจริง คุณสามารถศึกษาและซีดโค้ดตัวอย่างที่มีอยู่บนหน้าเว็บไซต์ คุณสามารถรู้วิธีการใช้ฟีเจอร์ต่างๆ การปรับแต่งและการแก้ไขปัญหาในการใช้งานจริงของระบบ UI ได้อย่างทันที
4. สร้างด้วยความคิดสร้างสรรค์: ใช้ระบบ UI เป็นพื้นฐาน เพื่อให้คุณสร้างแบรนด์ของคุณ ใส่ลักษณะเฉพาะตัวของคุณเองลงไป เช่น เปลี่ยนสีหรือเพิ่มเอฟเฟค คุณสามารถแต่งตัวเพื่อทำให้โปรเจคของคุณดูมีสไตล์และไม่เหมือนใคร
FAQs: คำถามที่พบบ่อยเกี่ยวกับ UI ฟรี
1. ฉันสามารถใช้ระบบ UI ฟรีได้ซึ่งมีดิสไทน์ที่แตกต่างไปจากรูปแบบต้นแบบได้หรือไม่?
– ใช่คุณสามารถปรับแต่งระบบ UI ฟรีโดยเพิ่มหรือเปลี่ยนดีไซน์ตามที่คุณต้องการ อะไรก็ตามที่คุณต้องการสร้างสิ่งที่เป็นพิเศษเพิ่มเข้าไป คุณสามารถใช้ CSS หรือสกุลเกตเอาต์เพื่อจัดการดีไซน์ได้ตามที่คุณต้องการ
2. ฉันสามารถใช้ UI ฟรีเพื่อการค้าหรือธุรกิจของฉันได้ไหม?
– ใช่คุณสามารถใช้ UI ฟรีเพื่อการค้าหรือธุรกิจของคุณได้ รายบริการ UI ฟรีหลายรายการมีเงื่อนไขการใช้งานที่อนุญาตให้ใช้งานในการค้าหรือธุรกิจ คุณควรตรวจสอบเงื่อนไขในแต่ละระบบ UI ฟรีก่อนจะนำไปใช้จริง
3. ฉันต้องมีความรู้ในการเขียนโค้ดเพื่อใช้ระบบ UI ฟรีไหม?
– ไม่จำเป็นต้องมีความเชี่ยวชาญหรือเขียนโค้ดเพื่อใช้ระบบ UI ฟรี ระบบ UI ฟรีมีการใช้งานระบบที่ใช้งานง่ายและไม่ต้องเขียนโค้ดเอง แต่ถ้าคุณต้องการปรับแต่งเพิ่มเติม ความรู้พื้นฐานใน HTML, CSS, หรือ JavaScript จะช่วยให้คุณแก้ปัญหาหรือปรับแต่งในระบบได้อย่างสบายๆ
4. ทำไมระบบ UI ฟรีถูกใช้งานมากมาย?
– ระบบ UI ฟรีเป็นทางเลือกที่แข็งแรงและทำงานได้ดีในการออกแบบเว็บไซต์หรือแอปพลิเคชัน เป็นระบบที่ได้รับการทดสอบและพัฒนามาอย่างต่อเนื่อง ที่สำคัญยังสามารถปรับแต่งได้ตามความต้องการของโปรเจคและให้ความยืดหยุ่นสูงขึ้น
พบ 39 ภาพที่เกี่ยวข้องกับหัวข้อ ออกแบบ ui online.























![ITGirl] สอนออกแบบหน้าเว็บหรือแอปพลิเคชันเองง่าย ๆ (UX/UI) เพื่อน ๆ เคยหรือไม่ Itgirl] สอนออกแบบหน้าเว็บหรือแอปพลิเคชันเองง่าย ๆ (Ux/Ui) เพื่อน ๆ เคยหรือไม่](https://t1.blockdit.com/photos/2021/01/601410f9afc192136464c29b_800x0xcover_4aOGVOac.jpg)




![FREE] UI Live Tools - เครื่องมือช่วยทำ UI สวย ๆ ด้วย CSS3 ฟรี !! Free] Ui Live Tools - เครื่องมือช่วยทำ Ui สวย ๆ ด้วย Css3 ฟรี !!](https://www.designil.com/wp-content/uploads/2015/04/free-css3-tool-online-user-interface.jpg)













![UX/UI แบบไว ๆ บน Figma (ฉบับดูจบทำตามได้) - borntoDev Clinic [Live Session] - YouTube Ux/Ui แบบไว ๆ บน Figma (ฉบับดูจบทำตามได้) - Borntodev Clinic [Live Session] - Youtube](https://i.ytimg.com/vi/EIUUXaQL4FI/maxresdefault.jpg)






ลิงค์บทความ: ออกแบบ ui online.
ดูข้อมูลเพิ่มเติมเกี่ยวกับโพสต์หัวข้อนี้ ออกแบบ ui online.
- 5 โปรแกรมออกแบบ UX/UI ที่สาย UX UI และ Web Designer ต้องมี
- 6 โปรแกรมออกแบบ Ui ยอดนิยม – UxUiThailand
- 5 สุดยอด! เครื่องมือที่ใช้ในการออกแบบ UI (User Interface) – Medium
- เครื่องมือที่ UX/UI Designer ไม่ควรพลาด Sketch, Figma, Adobe XD
- UI Design with Figma | คอร์สเรียนออนไลน์ – Skooldio
- Adobe XD โปรแกรมออกแบบ UX/UI ฟรีๆ จาก Adobe – SGEPrint
- วิเคราะห์/เปรียบเทียบ 5 โปรแกรมออกแบบ UX UI ที่นักออกแบบนิยมใช้
- เริ่มต้นออกแบบ UX/UI ง่ายๆ เพียงเข้าใจ 4 ขั้นตอนนี้?
ดูเพิ่มเติม: https://baannapleangthai.com/news blog
