TÓM TẮT
โปรแกรม ทำ เว็ ป
พื้นฐานของโปรแกรมเว็บ
การพัฒนาเว็บไซต์มีพื้นฐานหลักที่ต้องรู้คือการเขียนภาษา HTML (HyperText Markup Language) และภาษา CSS (Cascading Style Sheets) ภาษา HTML เป็นภาษาที่ใช้ในการกำหนดโครงสร้างของเนื้อหาบนเว็บไซต์ โดยประกอบด้วยแท็ก (Tags) ที่ระบุลักษณะและการแสดงผลของข้อมูล ส่วนภาษา CSS เป็นภาษาที่ใช้กำหนดลักษณะการเลียนแบบ (Styling) ของเว็บไซต์ เช่น สีพื้นหลัง ขนาดตัวอักษร เรียงลำดับและตำแหน่งขององค์ประกอบต่างๆ
แฟรมเวิร์ก (Framework) สำหรับการพัฒนาเว็บ
แฟรมเวิร์กเป็นชุดระบบที่ถูกสร้างขึ้นโดยนักพัฒนาเว็บเพื่อช่วยให้การพัฒนาเว็บไซต์เป็นไปอย่างรวดเร็วและมีความเป็นมาตรฐาน โดยสามารถสนับสนุนการเขียนโปรแกรมเว็บไซต์ในรูปแบบที่เป็นระเบียบและสามารถนำไปใช้ได้ซ้ำ ยอดเยี่ยมของแฟรมเวิร์กอย่างหนึ่งคือ Laravel ที่เป็นแฟรมเวิร์กแบบอินเทอร์เน็ตที่โด่งดังและได้รับความนิยมจากนักพัฒนาเว็บไซต์
การใช้ฐานข้อมูลในโปรแกรมเว็บ
ในการพัฒนาเว็บไซต์ที่มีการเก็บข้อมูล การใช้ฐานข้อมูล (Database) เป็นสิ่งที่สำคัญ ฐานข้อมูลช่วยให้เราสามารถเก็บข้อมูลได้อย่างรวดเร็วและเป็นระเบียบ เช่น สร้างตารางข้อมูล การเพิ่ม การแก้ไข และการลบข้อมูลจากฐานข้อมูล ฐานข้อมูลที่เป็นที่นิยมในการพัฒนาเว็บไซต์คือ MySQL
การติดต่อสื่อสารกับเว็บเซิร์ฟเวอร์ (API)
API (Application Programming Interface) เป็นชุดของอินเทอร์เฟซที่ช่วยให้โปรแกรมสามารถติดต่อสื่อสารกับเว็บเซิร์ฟเวอร์หรือบริการอื่นๆ ได้ ผ่านการส่งคำขอเพื่อรับหรือส่งข้อมูลเช่น JSON (JavaScript Object Notation) หรือ XML (eXtensible Markup Language) การใช้ API สามารถช่วยในการอัพเดทข้อมูลในเว็บไซต์อัตโนมัติหรือเพิ่มฟังก์ชันการทำงานใหม่ๆ เช่น การยืนยันตัวตนผ่านช่องทางอื่น
FAQs (คำถามที่พบบ่อย):
1. โปรแกรมเขียนเว็บ HTML คืออะไรและทำงานอย่างไร?
โปรแกรมเขียนเว็บ HTML คือโปรแกรมที่ช่วยในการสร้างโครงสร้างและเนื้อหาของเว็บไซต์ ภาษา HTML ใช้แท็ก (Tags) เพื่อระบุส่วนต่างๆ ของเว็บไซต์เช่นข้อความ รูปภาพ การเชื่อมโยงการไปยังหน้าเว็บอื่น และอื่นๆ โปรแกรมเขียนเว็บ HTML ทำงานโดยการอ่านและแปลงรหัสภาษา HTML เป็นเว็บไซต์ที่ผู้ใช้สามารถเข้าถึงและเรียกดูบนเว็บเบราว์เซอร์
2. โปรแกรมออกแบบเว็บไซต์มีอะไรบ้าง?
โปรแกรมออกแบบเว็บไซต์ช่วยในกระบวนการสร้างองค์ประกอบและรูปแบบที่ต้องการในการพัฒนาเว็บไซต์ เช่นการสร้างเทมเพลต (Template) การจัดวาง (Layout) การออกแบบกราฟิก การสร้างรูปแบบสี และอื่นๆ โปรแกรมที่ใช้ในการออกแบบเว็บไซต์ได้แก่ Adobe Photoshop, Figma, Adobe XD และ Sketch
3. การสร้างเว็บไซต์ฟรี Google มีวิธีไหนบ้าง?
การสร้างเว็บไซต์ฟรีผ่าน Google สามารถทำได้โดยใช้ Google Sites ที่เป็นเครื่องมือออนไลน์ที่ให้คุณสร้างเว็บไซต์ได้อย่างง่ายดาย คุณสามารถเลือกใช้เทมเพลตที่มีอยู่หรือสร้างเงื่อนไขที่คุณต้องการเอง เสร็จแล้ว คุณสามารถเพิ่มเนื้อหา รูปภาพ และลิงก์ได้
4. การสร้างเว็บไซต์ฟรีแบบใดที่ดี?
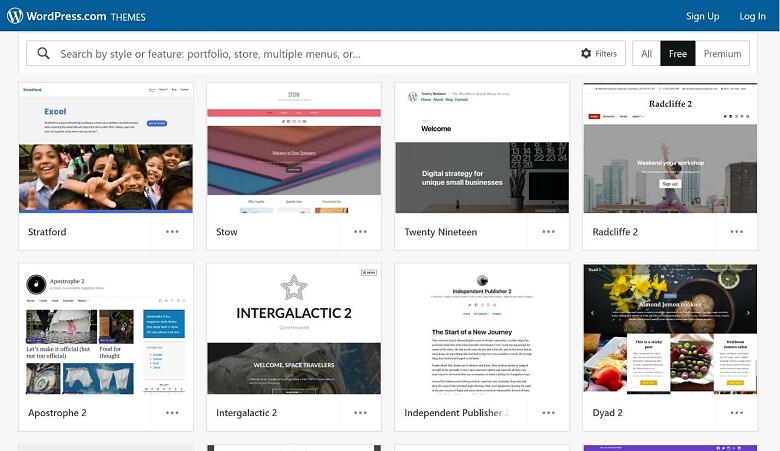
การสร้างเว็บไซต์ฟรีที่ดีและเหมาะสมกับคุณขึ้นอยู่กับวัตถุประสงค์และความต้องการของคุณ ยอดเยี่ยมของโปรแกรมสร้างเว็บไซต์ฟรีอย่างหนึ่งคือ WordPress ซึ่งมีความยืดหยุ่นสูงและมีปลั๊กอินและธีมให้เลือกใช้งานมากมาย อีกตัวเลือกหนึ่งคือ Wix ที่เป็นแพลตฟอร์มสร้างเว็บไซต์ที่ใช้งานง่ายและมีเครื่องมือออนไลน์ที่ครบครัน
5. สร้างเว็บพนันฟรีได้หรือไม่?
การสร้างเว็บพนันฟรีเกี่ยวข้องกับกฎหมายและการได้รับอนุญาตจากหน่วยงานที่เกี่ยวข้อง สร้างเว็บพนันที่ถูกต้องและปลอดภัยต้องใช้ทั้งฮาร์ดแวร์และซอฟต์แวร์ที่มีคุณภาพ เพื่อตรวจสอบว่าโปรแกรมฝั่งเซิร์ฟเวอร์และเว็บไซต์ได้รับการป้องกันเพียงพอ ดังนั้น การสร้างเว็บพนันฟรีไม่เป็นเรื่องง่ายและควรปฏิบัติตามกฎหมายและข้อกำหนดที่มีอยู่
6. วิธีการสร้างเว็บไซต์ด้วยมือถือฟรีคืออะไร?
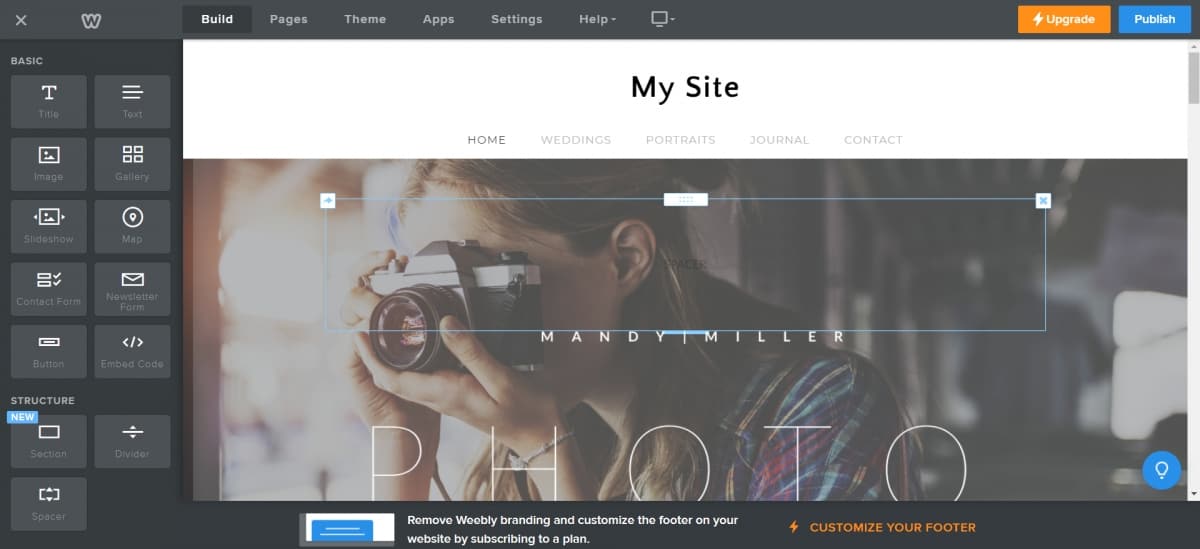
การสร้างเว็บไซต์ด้วยมือถือฟรีสามารถทำได้โดยการใช้ตัวสร้างเว็บไซต์ออนไลน์ บางสิ่งที่คุณสามารถใช้ได้ได้แก่ Wix, Weebly, Squarespace และ GoDaddy โดยแต่ละเครื่องมือสามารถให้คุณสร้างเว็บไซต์ที่ใช้งานง่ายและมีแบบเทมเพลตมากมายที่เหมาะกับการเข้าถึงผ่านมือถือ
7. วิธีสร้างเว็บไซต์ธุรกิจขนาดเล็กโดยใช้โปรแกรมทำเว็บคืออะไร?
ในการสร้างเว็บไซต์ธุรกิจขนาดเล็ก เราสามารถใช้โปรแกรมเขียนเว็บ HTML,
สร้างเว็บไซต์ฟรี!! สวยเหมือนจ้างมืออาชีพ แบบไม่ต้องเขียนโปรแกรม
คำสำคัญที่ผู้ใช้ค้นหา: โปรแกรม ทำ เว็ ป โปรแกรมเขียนเว็บ html, โปรแกรมออกแบบเว็บไซต์, สร้างเว็บไซต์ขายของฟรี, สร้างเว็บไซต์ฟรี google, สร้างเว็บพนันฟรี, สร้างเว็บไซต์ฟรี อันไหนดี, สร้างเว็บไซต์ด้วยมือถือฟรี, วิธีสร้างเว็บไซต์ธุรกิจขนาดเล็ก
รูปภาพที่เกี่ยวข้องกับหัวข้อ โปรแกรม ทำ เว็ ป

หมวดหมู่: Top 10 โปรแกรม ทำ เว็ ป
โปรแกรมทำเว็บมีอะไรบ้าง
การสร้างเว็บไซต์สำหรับธุรกิจหรือการใช้เป็นแพล็ตฟอร์มสื่อสารข้อมูลนั้นเป็นสิ่งที่สำคัญมากในยุคปัจจุบัน โดยในช่วงไม่กี่สิบปีที่ผ่านมาสร้างเว็บไซต์กลายเป็นปรากฏการณ์ที่ไม่แพร่หลายอีกต่อไป ด้วยเหตุผลที่การใช้เว็บไซต์เป็นสื่อการติดต่อและการประชาสัมพันธ์ที่สามารถทำได้อย่างมีประสิทธิภาพ นอกจากนี้ การสร้างเว็บไซต์เพื่อการค้าออนไลน์หรือเว็บไซต์ร้านค้าออนไลน์ก็เริ่มกลายเป็นที่นิยมในวงกว้างขึ้น ทำให้โปรแกรมทำเว็บ (Web Development) เป็นหน้าที่ที่ก้าวหน้าและเติบโตอย่างรวดเร็วในปัจจุบัน
โปรแกรมทำเว็บไซต์ (Web Development) ในปัจจุบันมีอะไรบ้าง?
การสร้างเว็บไซต์มีหลายด้านและมีกระบวนการที่ต้องผ่านมากมายซึ่งกันและกัน เราจะมาดูกันว่าโปรแกรมทำเว็บไซต์มีอะไรบ้างที่จะช่วยให้เราสร้างเว็บไซต์ได้อย่างง่ายและมีคุณภาพมากกว่าเดิม
1. HTML (HyperText Markup Language): HTML เป็นภาษาที่ใช้สำหรับเขียนโค้ดเว็บไซต์แต่ละด้าน เป็นภาษาพื้นฐานที่ไว้ใช้ในการสร้างโครงสร้างของเว็บไซต์
2. CSS (Cascading Style Sheets): CSS เป็นภาษาที่ใช้ส่งเสริมความสวยงามและมีความสมดุลระหว่างหน้าบทบาทและการควบคุมของ HTML
3. JavaScript: JavaScript เป็นภาษาสคริปต์ที่ใช้ในการเพิ่มฟังก์ชันและประสิทธิภาพของเว็บไซต์เช่นการทำงานแบบแบ่งหน้า (frontend) และการควบคุมต่างๆ
4. PHP (Hypertext Preprocessor): PHP เป็นภาษาสคริปต์ที่เหมาะสำหรับการพัฒนาเว็บไซต์ที่มีตัวแปรและการจัดการดึงข้อมูลในฐานข้อมูล
5. MySQL: MySQL เป็นระบบจัดการฐานข้อมูลที่สามารถใช้งานร่วมกันกับ PHP ได้อย่างเต็มที่ เพื่อจัดการและจัดเก็บข้อมูลสำหรับเว็บไซต์
6. Framework: Framework เป็นโปรแกรมชุดที่ช่วยควบคุมและโครงสร้างงานในการสร้างเว็บไซต์ เช่น Laravel, Django, Ruby on Rails เป็นต้น
7. Content Management System (CMS): CMS เป็นเครื่องมือที่ช่วยในการสร้างและบริหารจัดการเนื้อหาบนเว็บไซต์อย่างง่าย เช่น WordPress, Joomla, Drupal เป็นต้น
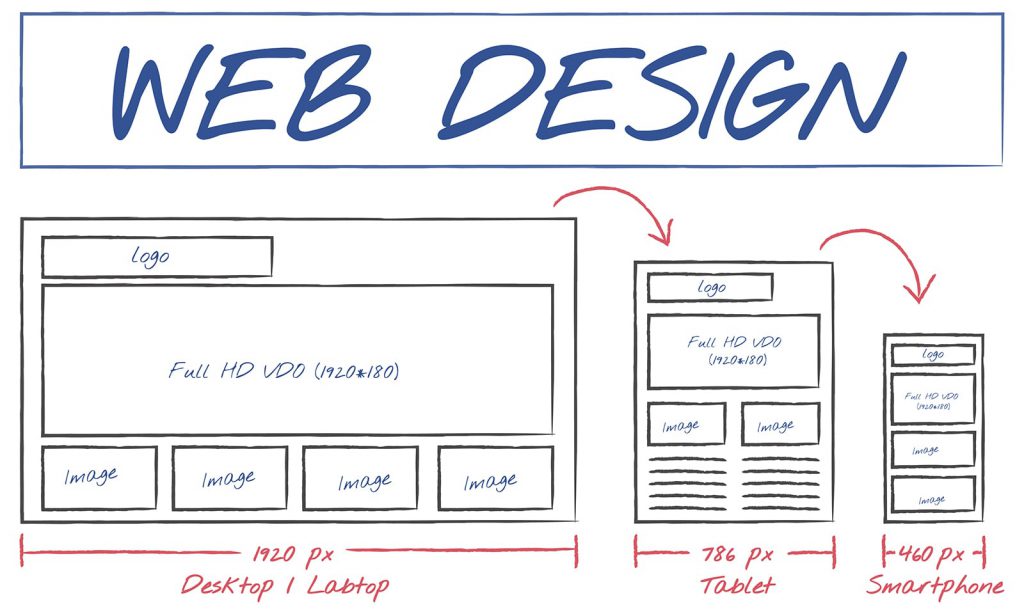
8. Responsive Design: Responsive Design เป็นบรรทัดที่ออกแบบให้เว็บไซต์สามารถปรับตัวและแสดงผลได้อย่างถูกต้องบนอุปกรณ์และหน้าจอทุกขนาด เช่น สมาร์ทโฟน, แท็บเล็ต, และคอมพิวเตอร์
9. Search Engine Optimization (SEO): SEO เป็นกระบวนการเพิ่มความน่าเชื่อถือและระดับการค้นหาในเครื่องมือการค้นหา เป็นรูปแบบการจัดการเว็บไซต์สำหรับองค์กรให้เห็นและพบได้ง่ายขึ้น
10. Security: การรักษาความปลอดภัยให้กับเว็บไซต์เป็นสิ่งที่สำคัญมาก โดยมีเครื่องมือและกระบวนการช่วยในการป้องกันการโจมตีและการใช้ช่องโหว่ (vulnerabilities)
11. API (Application Programming Interface): API เป็นชุดเครื่องมือที่ให้ผู้พัฒนาสร้างแอปพลิเคชันที่สามารถเชื่อมต่อกับโปรแกรมอื่นๆ ได้อย่างมีประสิทธิภาพ
ทำไมคุณควรใช้โปรแกรมทำเว็บ?
โปรแกรมทำเว็บนี้มีประโยชน์อย่างมากสำหรับการสร้างเว็บไซต์ในยุคปัจจุบัน ที่มาในยุคที่เรียกว่า “ยุคดิจิทัล” มานั้นเป็นที่นิยมที่จะออกแบบและพัฒนาทุกอย่างอย่างดีในรูปแบบของเว็บไซต์ ดังนั้นหากคุณกำลังสงสัยว่าทำไมคุณควรใช้โปรแกรมทำเว็บ นี่คือเหตุผลที่สำคัญที่คุณควรพิจาณา
1. ความคิดสร้างสรรค์: โปรแกรมทำเว็บช่วยสร้างสภาพแวดล้อมที่ยุ่งเหยิงและให้เว็บไซต์กลายเป็นองค์ประกอบที่สำคัญของงานออกแบบและการพัฒนา
2. ดิจิทัลมาร์เก็ตติ้ง: เว็บไซต์สามารถใช้เป็นเครื่องมือสำหรับการตลาดออนไลน์และการโฆษณาที่มีประสิทธิภาพ ประสิทธิผลสูงกว่าทางการตลาดทางดิจิทัลอื่น
3. อำนาจในการควบคุมเนื้อหา: โปรแกรมทำเว็บช่วยให้คุณมีสิทธิและความคุ้มค่าในการแก้ไขและอัพเดทข้อมูลบนเว็บไซต์
4. ตอบสนองการใช้งาน: การช่วยตอบสนองและปรับขนาดของเว็บไซต์ให้เหมาะกับอุปกรณ์ที่มีหน้าจอขนาดต่างๆ เช่น สมาร์ทโฟนและแท็บเล็ต
5. ลดต้นทุน: การใช้โปรแกรมทำเว็บจะช่วยลดต้นทุนในการพัฒนาและบำรุงรักษาเว็บไซต์ในระยะยาว
คำถามที่พบบ่อย (FAQs):
Q1: สิ่งที่ต้องการสำหรับการเรียนรู้โปรแกรมทำเว็บคืออะไรบ้าง?
A1: สำหรับเรียนรู้โปรแกรมทำเว็บคุณอาจต้องมีความรู้พื้นฐานเกี่ยวกับ HTML, CSS, และ JavaScript นอกจากนี้คุณสามารถศึกษาเพิ่มเติมเกี่ยวกับภาษาสคริปต์ระดับสูง เช่น PHP, Ruby หรือ Python ได้
Q2: การสร้างเว็บไซต์ด้วยโปรแกรมทำเว็บซับซ้อนมากเสมือนแบบเขียนโค้ดใหม่ ต้องใช้เวลานานไหม?
A2: การสร้างเว็บไซต์ด้วยโปรแกรมทำเว็บที่ซับซ้อนมากจริงๆ อาจทำให้การแก้ไขและเพิ่มความสามารถใหม่ๆ เป็นไปอาศัยเวลานาน แต่โดยทั่วไปแล้ว เมื่อมีทักษะในการใช้ระบบจัดการและเครื่องมือ development framework และ API ที่เหมาะสม จะช่วยลดเวลาในการพัฒนา
Q3: สิ่งที่เป็นสิ่งจำเป็นสำหรับการเรียนรู้เป็นโปรแกรมเมอร์เว็บไซต์คืออะไร?
A3: เป็นความยินดีที่คุณสนใจในการเรียนรู้ทักษะการเขียนโปรแกรมเว็บไซต์ เพื่อเริ่มต้นคุณจำเป็นต้องมีความรู้พื้นฐานเกี่ยวกับ HTML, CSS, และ JavaScript นอกจากนี้คุณสามารถใช้เครื่องมือออนไลน์หรือหลักสูตรการอบรมออนไลน์เพื่อเรียนรู้เพิ่มเติม
Q4: ความแตกต่างระหว่างออกแบบเว็บไซต์แบบ Responsive และ Mobile-Friendly เป็นยังไง?
A4: เว็บไซต์แบบ Responsive Design จะปรับแต่งหน้าจอและเนื้อหาให้อยู่ในขนาดที่พอดีกับหน้าจอของอุปกรณ์ที่ใช้งานอยู่ เช่น สมาร์ทโฟนหรือแท็บเล็ต ในขณะที่เว็บไซต์แบบ Mobile-Friendly จะเน้นให้มีประสิทธิภาพสูงสุดเฉพาะบนอุปกรณ์เคลื่อนที่ แต่อาจไม่สามารถปรับแต่งเสมือนแบบ Responsive Design ได้
Q5: การเรียนรู้เกี่ยวกับ SEO (Search Engine Optimization) เป็นสิ่งสำคัญหรือไม่สำหรับเว็บไซต์?
A5: เว็บไซต์ที่มี SEO ที่ดีจะช่วยให้ค้นหาติดอันดับสูงในเครื่องมือค้นหา เพิ่มโอกาสในการเพิ่มความน่าเชื่อถือและการเยี่ยมชม การทำ SEO ที่ถูกต้องรวมถึงการเพิ่มให้เว็บไซต์มีคีย์เวิร์ดที่เหมาะสม การพัฒนาเนื้อหาที่เกี่ยวข้องและคุณภาพสูง การเพิ่มความรวดเร็วในการโหลด การจัดวางโครงสร้างเว็บ
โปรแกรมใดบ้างที่สามารถสร้างเว็บไซต์ได้ ยกตัวอย่างมาอย่างน้อย 5 โปรแกรม
การสร้างเว็บไซต์เป็นกระบวนการที่สำคัญและท้าทายที่กำลังเป็นที่นิยมในปัจจุบัน เพราะการสร้างเว็บไซต์ที่มีคุณภาพสูง สามารถช่วยเพิ่มโอกาสให้กับธุรกิจและองค์กรได้มากขึ้น ปัจจุบันมีโปรแกรมหลายตัวที่สามารถช่วยให้เราสร้างเว็บไซต์ได้ง่ายขึ้น โดยไม่จำเป็นต้องมีความเชี่ยวชาญด้านโค้ดหรือการเขียนโปรแกรมอย่างลึกซึ้ง ในบทความนี้เราจะพูดถึงโปรแกรมที่สามารถสร้างเว็บไซต์ได้มากกว่า 5 โปรแกรม ซึ่งคุณสามารถเลือกใช้ตามความต้องการและความถนัดของคุณได้
1. WordPress (วอร์ดเพรส)
WordPress (วอร์ดเพรส) เป็นโปรแกรมที่มีทั้งฟรีและเสียเงิน แต่ฟังก์ชันพื้นฐานสำหรับการสร้างเว็บไซต์สามารถใช้งานได้ฟรี โดยมีเทมเพลตต่างๆ ที่ให้เลือกใช้และทำการปรับแต่งได้อย่างสะดวก นอกจากนี้ยังมีปลั๊กอินหลากหลายที่ช่วยให้คุณเพิ่มฟังก์ชั่นเสริมเข้าสู่เว็บไซต์ของคุณได้อีกด้วย
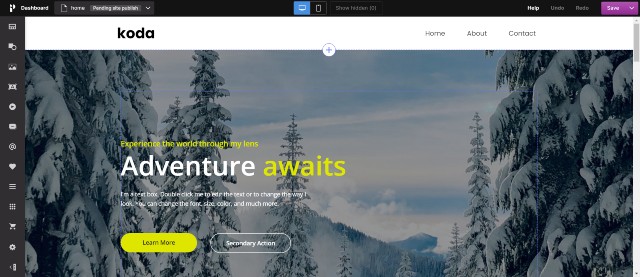
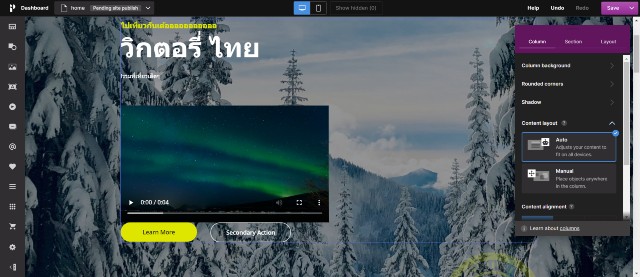
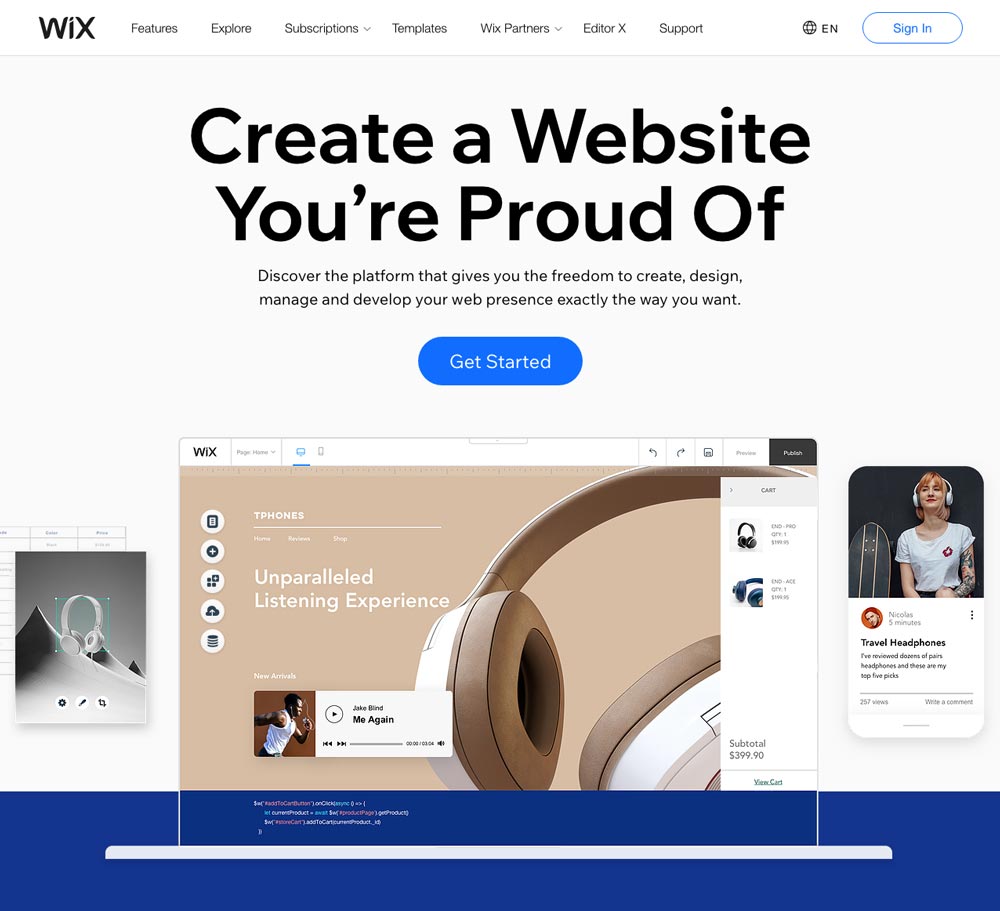
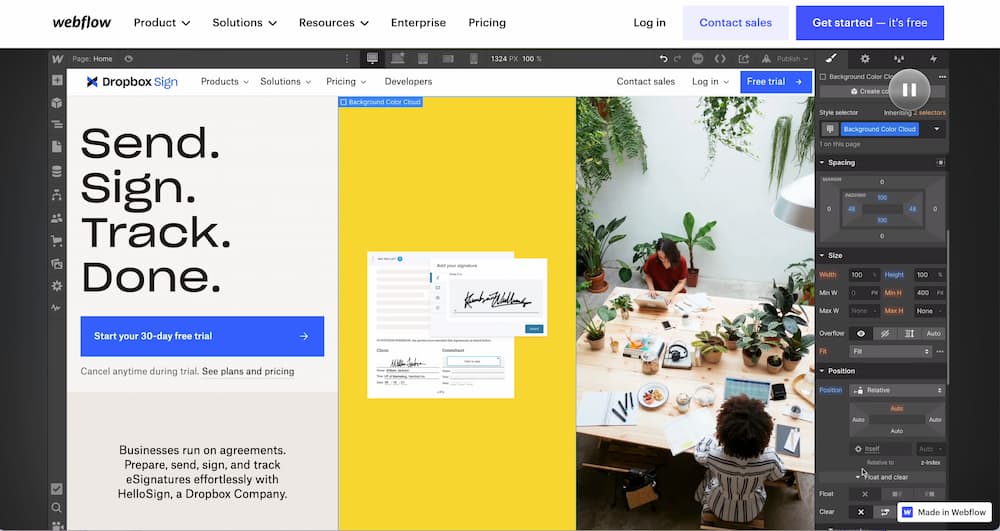
2. Wix (วิกซ์)
Wix (วิกซ์) เป็นแพลตฟอร์มสร้างเว็บไซต์ที่ใช้งานง่ายด้วยห้องปฏิบัติการแบบลากและวาง โดยคุณสามารถเลือกใช้เทมเพลตต่างๆ และปรับแต่งองค์ประกอบต่างๆ ได้อย่างสะดวก นอกจากนี้ยังมีวิธีการสร้างเว็บไซต์บน Wix ADI (Artificial Design Intelligence) ที่ช่วยคุณสร้างเว็บไซต์ให้ตรงตามความต้องการของคุณได้อีกด้วย
3. Shopify (ช็อปไฟ)
Shopify (ช็อปไฟ) เป็นแพลตฟอร์มเว็บไซต์ขายของออนไลน์ที่ได้รับความนิยมสูง โดยเฉพาะสำหรับธุรกิจออนไลน์ที่ต้องการสร้างร้านค้าออนไลน์ให้ง่ายและมีฟังก์ชันมากมาย ซึ่งสามารถสร้างร้านค้าออนไลน์ของคุณได้อย่างสะดวกตามความต้องการของคุณ
4. Joomla (โจมลา)
Joomla (โจมลา) เป็นระบบจัดการเนื้อหาสำหรับเว็บไซต์ ซึ่งมีฟังก์ชันสร้างเว็บไซต์ที่มากมายและสามารถปรับแต่งแบบองค์กรขนาดใหญ่ได้ โดยมีระบบสมาชิกและการจัดการเนื้อหาที่สามารถให้เว็บไซต์ของคุณดูมีความโมเดิร์นและครบถ้วน นอกจากนี้ยังมีปลั๊กอินและเทมเพลตที่คุณสามารถใช้เพื่อปรับแต่งเว็บไซต์ของคุณได้อีกด้วย
5. Blogger (บล็อกเกอร์)
ถ้าคุณต้องการเว็บไซต์ที่เน้นบทความหรือเนื้อหามากกว่า คุณสามารถใช้ Blogger (บล็อกเกอร์) ของ Google เพื่อสร้างเว็บไซต์ของคุณได้อย่างง่ายดาย โดยมีฟังก์ชันพื้นฐานให้ใช้งานและรองรับการปรับแต่งหน้าเว็บไซต์ก็คือ Blogger Theme Designer ที่มีหมวดหมู่หลากหลายสำหรับการเลือกใช้
FAQs:
1. การใช้โปรแกรมเหล่านี้ควรอาศัยความรู้เบื้องต้นในการสร้างเว็บไซต์หรือไม่?
โปรแกรมเหล่านี้ถูกพัฒนามาเพื่อให้คนที่ไม่มีความรู้ด้านการเขียนโค้ดสามารถสร้างเว็บไซต์ได้ง่ายๆ อย่างไรก็ตาม ความรู้เบื้องต้นในการสร้างเว็บไซต์ (เช่นการจัดหน้าเว็บไซต์ การเลือกใช้ภาพ และการใช้เทมเพลต) จะช่วยให้ผลลัพธ์ที่ได้ดูมืออาชีพและน่าเรียนรู้มากขึ้น
2. การใช้โปรแกรมเหล่านี้ต้องเสียค่าใช้จ่ายหรือไม่?
โปรแกรมบางตัวเป็นฟรีให้ใช้งาน อย่างเช่น WordPress และ Blogger ในขณะที่โปรแกรมอื่นๆ เช่น Wix เสียเงินสำหรับแพ็กเกจหรือฟีเจอร์ที่มีอยู่ ท่านควรเลือกตามงบประมาณและความต้องการของท่าน
3. การปรับแต่งเว็บไซต์เหล่านี้มีความยากหรือเรียนรู้ได้ง่ายหรือไม่?
โปรแกรมเหล่านี้มีความใช้งานง่ายและมีหลากหลายบทเรียนและคู่มือ ซึ่งช่วยให้คุณสามารถเรียนรู้และปรับแต่งเว็บไซต์ของคุณได้อย่างง่ายดาย อย่างไรก็ตาม การเรียนรู้ชิ้นใหม่ๆ เสมอเป็นสิ่งที่ควรพิจารณาตลอดเวลา
4. สร้างเว็บไซต์ด้วยโปรแกรมเหล่านี้สามารถให้ผลลัพธ์ที่ดีเทียบเท่ากับการเขียนโปรแกรมเองได้หรือไม่?
การใช้โปรแกรมสร้างเว็บไซต์จะไม่ได้ให้คุณความยืดหยุ่นและความสามารถในการปรับแต่งได้เท่ากับการเขียนโปรแกรมเอง แต่สำหรับผู้ที่ไม่มีความรู้เกี่ยวกับการเขียนโค้ด การใช้โปรแกรมสร้างเว็บไซต์อาจเป็นตัวช่วยที่ดีในการเริ่มต้น
โปรแกรมสร้างเว็บไซต์เหล่านี้เป็นเครื่องมือที่ทรงพลังในการช่วยให้คุณสร้างเว็บไซต์ที่มีคุณภาพสูงได้อย่างง่ายดาย แม้ว่าคุณจะไม่มีความรู้เกี่ยวกับการเขียนโค้ด ด้วยความหลากหลายในเทมเพลต การปรับแต่ง และส่วนขยายที่มีอยู่ คุณสามารถสร้างเว็บไซต์ที่ตอบโจทย์และน่าทึ่งได้อย่างง่ายดาย
ดูเพิ่มเติมที่นี่: buoitutrung.com
โปรแกรมเขียนเว็บ Html
HTML (HyperText Markup Language) เป็นภาษาเครื่องหมายแบบไฟล์ที่ใช้สำหรับการสร้างและโครงสร้างหน้าเว็บไซต์บนอินเทอร์เน็ต ในบทความนี้เราจะพูดถึงโปรแกรมเขียนเว็บ HTML และเนื้อหาอื่นๆ เกี่ยวกับมันอย่างละเอียดเพื่อช่วยให้คุณเริ่มต้นในการเรียนรู้และเข้าใจเพิ่มเติมในการเขียนเว็บไซต์ด้วย HTML
## โปรแกรมเขียนเว็บ HTML คืออะไร?
โปรแกรมเขียนเว็บ HTML คือซอฟต์แวร์หรือแอปพลิเคชันที่ช่วยให้คุณสร้างหน้าเว็บไซต์ด้วยภาษา HTML อย่างง่ายและสะดวกมากยิ่งขึ้น ซอฟต์แวร์ต่างๆ ที่ไม่ว่าจะเป็นโปรแกรมฟรี หรือซอฟต์แวร์เสียเงินล้วนและเสมอมักจะมีฟีเจอร์ที่ช่วยให้ช่างเว็บสามารถทำงานได้อย่างสะดวกและเร็วขึ้น
โปรแกรมเด้งหรือ WYSIWYG (What You See Is What You Get) ถือเป็นหนึ่งในแนวคิดหลักที่สำคัญในโปรแกรมเขียนเว็บ HTML ซึ่งหมายความว่า คุณสามารถออกแบบหน้าเว็บของคุณในโปรแกรมเพียงแค่แก้ไขเนื้อหาบนหน้าจอ แต่โครงสร้างและรูปแบบจะถูกสร้างขึ้นโดยอัตโนมัติโดยโปรแกรมเอง
## เครื่องมือที่ใช้ในโปรแกรมเขียนเว็บ HTML
มีหลากหลายเครื่องมือที่ใช้ในการเขียนเว็บไซต์ด้วยภาษา HTML ดังนี้:
1. **ตัวทำงานบนเว็บ**: การทำงานบนเว็บไซต์สามารถช่วยในการเขียนและทดสอบโค้ด HTML ผ่านเว็บเบราว์เซอร์ของคุณได้อย่างง่ายดาย ตัวอย่างเช่น, CodePen และ JSFiddle เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการออกแบบและทดสอบโค้ด HTML.
2. **โปรแกรมนักพัฒนานอกเส้น**: โปรแกรมเต็มรูปแบบที่มีคุณสมบัติเสริมสำหรับพัฒนาเว็บไซต์เช่น Sublime Text, Visual Studio Code และ Atom. โปรแกรมพัฒนาเหล่านี้มักจะมีฟีเจอร์ที่ช่วยให้เว็บมาสเตอร์สะดวกสบายขึ้นเช่นทำแนวตั้ง, การยืมไฟล์, ระบบประมวลผลอย่างรวดเร็ว, และฐานข้อมูลสำรอง.
3. **โปรแกรมภาพ**: ถ้าคุณต้องการสร้างแผนที่ความจุของสินค้าหรือภาพต่างๆ เว็บออนไลน์สร้างค่าสำหรับเว็บไซต์ของคุณ CSS เช่น Canva และ Adobe Photoshop อาจเป็นเครื่องมือที่คุณต้องการ.
## คำถามที่พบบ่อย (FAQs) เกี่ยวกับโปรแกรมเขียนเว็บ HTML
**1. ทำไมคุณต้องเรียนรู้ HTML?**
การเรียนรู้ HTML เป็นขั้นตอนแรกที่ทุกๆ นักพัฒนาเว็บไซต์ควรทำ เพราะ HTML เป็นภาษาหลักสำหรับสร้างเว็บไซต์ สิ่งนี้ช่วยให้คุณเพิ่มความรู้และความสามารถในการออกแบบและปรับแต่งหน้าเว็บต่างๆ ที่ค้นพบบนอินเทอร์เน็ต
**2. จำเป็นต้องมีความสามารถในการเขียนโปรแกรมเพื่อเรียนรู้ HTML ไหม?**
ไม่จำเป็นจริงๆ! HTML เป็นภาษาที่สามารถเรียนรู้ได้ง่ายโดยไม่มีการเขียนโค้ดเพิ่มเติม คุณสามารถเรียนรู้จากบทความออนไลน์ฟรีที่ช่วยให้คุณเข้าใจและปฏิบัติกับ HTML.
**3. มีโปรแกรมเขียนเว็บ HTML ที่ดีอย่างไรบ้าง?**
มีหลากหลายตัวเลือกที่คุณสามารถใช้ เช่น Sublime Text, Visual Studio Code, Atom, Notepad++, และ Brackets. ลองตรวจสอบและเปรียบเทียบคุณสมบัติและส่วนขยายที่มีอยู่ก่อนเดินทางไปยังอื่นๆ.
**4. ภาษา HTML มีรุ่นอะไรบ้าง?**
มีแนวโน้มที่จะมีการอัพเดตและปรับปรุง HTML ในอนาคต ตั้งแต่ HTML 4, XHTML, HTML5 และตัวรุ่นล่าสุด HTML6 ที่กำลังพัฒนาอยู่ขณะนี้
**5. การบริหารจัดการรหัส HTML ทำอย่างไร?**
ในโครงสร้างหน้าเว็บเชิงปริมาณมาก การบันทึกและการจัดการรหัส HTML คือสิ่งที่สำคัญ คุณสามารถใช้รูปแบบของโค้ด HTML พื้นฐานเพื่อทำให้โดเมนตัวเองเป็นระเบียบ เช่น ระบุชื่อไฟล์อย่างชัดเจน สร้างโครงสร้างไดเรกทอรีเพื่อจัดการไฟล์ HTML และหลีกเลี่ยงการละเมิดข้อกำหนดการใช้งานที่ผู้พัฒนาเขย่าได้ไว
**6. ฉันจะสร้างเว็บไซต์แบบ Responsive ได้อย่างไร?**
ในการสร้างเว็บไซต์แบบ Responsive, คุณสามารถใช้ CSS และส่วนการกระทำที่เกี่ยวข้อง เพื่อปรับแต่งหน้าเว็บไซต์ของคุณให้เหมาะสมกับอุปกรณ์ที่ผู้ใช้ใช้งาน ตัวอย่างเช่น, คุณสามารถเพิ่มสไตล์หน้าเว็บแยกตามขนาดหน้าจอหรือใช้เฟรมเวิร์คด้วยการใช้มีเดียการเข้าชมที่คมชัด
โปรแกรมเขียนเว็บ HTML เป็นเครื่องมือที่สำคัญสำหรับนักพัฒนาเว็บไซต์ ยิ่งเข้าใจและเชี่ยวชาญภาษา HTML กับส่วนการประยุกต์ใช้คุณสมบัติต่างๆ ของโปรแกรมนี้ ยิ่งช่วยให้งานสร้างและออกแบบเว็บไซต์ของคุณเป็นเรื่องง่ายและรวดเร็วขึ้น
โปรแกรมออกแบบเว็บไซต์
โปรแกรมออกแบบเว็บไซต์เป็นเครื่องมือที่สำคัญในกระบวนการสร้างและออกแบบเว็บไซต์ที่น่าทึ่ง ไม่ว่าจะเป็นการสร้างเว็บไซต์ส่วนบุคคล หรือเว็บไซต์ธุรกิจ เครื่องมือนี้จะช่วยให้นักออกแบบได้ใช้ความคิดสร้างสรรค์ เพื่อสร้างประสบการณ์ที่ดีและน่าจดจำให้กับผู้ใช้งานเว็บไซต์
การออกแบบเว็บไซต์มีความซับซ้อนและองค์ประกอบมากมายที่ต้องพิจารณา เช่น การจัดรูปแบบเพจ การเลือกสี การเรียงไลออกท์ การใช้ตัวอักษร เป็นต้น โปรแกรมออกแบบเว็บไซต์แบบครบวงจรกลายเป็นตัวช่วยของนักออกแบบในการจัดการกับปัญหาและทำความเข้าใจเพื่อนำไปสู่เว็บไซต์ที่ตอบโจทย์ความต้องการของผู้ใช้งาน
ปัจจุบันมีโปรแกรมออกแบบเว็บไซต์จำพวกนี้ที่ให้บริการอยู่มากมาย แต่ในบทความนี้จะเน้นสี่โปรแกรมที่มีความนิยมและพึงพอใจในวงกว้างของนักออกแบบเว็บไซต์
1. Adobe Photoshop
Adobe Photoshop เป็นโปรแกรมออกแบบที่เป็นที่รู้จักกันทั่วไปในวงการออกแบบ เว็บไซต์ เครื่องมือพื้นฐานของโปรแกรมนี้เป็นมาตรฐานสำหรับนักออกแบบที่ต้องการสร้างเว็บไซต์ที่มีรายละเอียดเกี่ยวกับรูปภาพให้สมบูรณ์และมีคุณภาพสูง แน่นอนว่า Adobe Photoshop ยังมีความสามารถในการปรับแต่งสี เพิ่มเอฟเฟค เติมข้อความ และอื่นๆ อีกมากมายที่เป็นประโยชน์ในการสร้างเว็บไซต์
2. Sketch
สำหรับนักออกแบบเว็บไซต์ที่ใช้ระบบปฏิบัติการ macOS โปรแกรม Sketch จะเป็นเครื่องมือที่ไม่ควรพลาด Sketch เป็นโปรแกรมที่ได้รับความนิยมมากในช่วงสองสามปีที่ผ่านมา โดยเฉพาะในการออกแบบอินเตอร์เฟซ (Interface Design) เพราะมีระบบการทำงานที่เรียบง่าย สมบูรณ์ และความสามารถในการสื่อสารกับนักออกแบบอื่นๆ
3. Figma
Figma เป็นโปรแกรมออกแบบเว็บไซต์ที่พัฒนาขึ้นใหม่ โดยเน้นให้เพิ่มประสบการณ์และความสะดวกสบายให้กับทีมงานที่มีการทำงานร่วมกัน เครื่องมือในการออกแบบที่มีให้ใช้ใน Figma มีความหลากหลายและเข้าถึงง่าย เช่นการทำงานร่วมกันบนโครงการในเวลาเดียวกัน การทำงานในรูปแบบ Real-Time Collaboration และความสามารถในการทำงานออฟไลน์เมื่ออินเทอร์เน็ตไม่เชื่อมต่อ
4. Adobe XD
โปรแกรมออกแบบเว็บไซต์คุณภาพอื่นที่นักออกแบบไม่ควรพลาดคือ Adobe XD เป็นโปรแกรมที่ผสานความง่าย ความสวยงาม และความสามารถไว้ด้วยกัน พื้นฐานของโปรแกรมนี้เหมือนกับดีไซน์อื่นๆ ของ Adobe ที่ผู้ใช้นิยมสามารถสร้างเพจอินเตอร์เฟซและโปรโมชั่นได้อย่างเชี่ยวชาญ
FAQs:
Q: โปรแกรมออกแบบเว็บไซต์อะไรที่เหมาะสมสำหรับผู้เริ่มต้น?
A: สำหรับผู้เริ่มต้นที่ต้องการความง่ายและความสะดวกในการใช้งาน โปรแกรม Sketch หรือ Adobe XD จะเป็นเครื่องมือที่เหมาะสมอย่างยิ่ง เนื่องจากทั้งสองโปรแกรมมีอินเทอร์เฟซที่ใช้งานง่ายและคุณสมบัติที่ครบครัน
Q: จะสามารถนำเว็บไซต์ที่ออกแบบด้วยโปรแกรมออกแบบเว็บไซต์ได้เลยหรือไม่?
A: ไม่สามารถ โปรแกรมออกแบบเว็บไซต์มีความสามารถในการสร้างรูปแบบการแสดงผลและองค์ประกอบต่างๆ ของเว็บไซต์ แต่สิ่งที่ต้องการเพื่อให้เว็บไซต์สามารถทำงานได้จริง คือการเขียนโค้ดเพื่อนำไปสู่การสร้างเว็บไซต์
Q: เกิดปัญหาไฟล์ที่สร้างขึ้นจากโปรแกรมออกแบบเว็บไซต์ไม่ถูกเขียนต่อ ในกรณีนี้ควรทำอย่างไร?
A: สำหรับกรณีที่ไฟล์ออกแบบไม่ถูกเขียนต่อแล้ว นักออกแบบควรติดต่อผู้พัฒนาเว็บไซต์เพื่ออธิบายหรือส่งให้โปรแกรมเมอร์ที่รับผิดชอบการเขียนโค้ด เพื่อให้สามารถนำไปสู่การสร้างเว็บไซต์ได้อย่างถูกต้องและครบถ้วน
สรุป
โปรแกรมออกแบบเว็บไซต์เป็นเครื่องมือที่สำคัญในการสร้างและออกแบบเว็บไซต์ที่น่าทึ่ง โดยมีหลายโปรแกรมที่นักออกแบบสามารถเลือกใช้ ตามความต้องการและความชำนาญของตัวเอง นอกจากนี้ ควรคำนึงถึงข้อจำกัดของโปรแกรมที่ต้องการนำไปใช้ และควรมีความเข้าใจในกระบวนการการสร้างเว็บไซต์เพื่อให้ได้ออกแบบให้เหมาะสมและสอดคล้องกับผู้ใช้งานที่เป้าหมาย
สร้างเว็บไซต์ขายของฟรี
ในยุคที่เทคโนโลยีและอินเทอร์เน็ตเข้ามามีบทบาทในทุกด้านของชีวิตประจำวัน เป็นที่น่าพอใจในอุตสาหกรรมการค้าออนไลน์ที่ยิ่งใหญ่อันทรงพลัง ผู้ประกอบการต่างๆ ที่ต้องการเข้าร่วมสนุกกับทางเลือกทางธุรกิจนี้อาจกำลังหมายความถึงการสร้างเว็บไซต์ขายของฟรี เพื่อใช้ในการต่อยอดธุรกิจของตัวเอง วันนี้เราจะมาทำความรู้จักกับการสร้างเว็บไซต์ขายของฟรี พร้อมทั้งรวบรวมคำถามที่พบบ่อยเกี่ยวกับเรื่องนี้
การสร้างเว็บไซต์ขายของฟรีเป็นอย่างไร?
สร้างเว็บไซต์ขายของฟรีไม่ได้หมายถึงว่าคุณจะสร้างเว็บไซต์ได้โดยไม่ต้องมีค่าใช้จ่ายใดๆ เพียงแต่คุณไม่ต้องจ่ายค่าใช้จ่ายในการสมัครบริการหรือการใช้งานพื้นฐานของแพลตฟอร์มที่คุณเลือก เช่น ค่าโฮสติ้ง ค่าบริการอื่นๆ ที่เคยกำหนดไว้สำหรับพื้นฐานของแพลตฟอร์มหนึ่งใด อย่างไรก็ตาม ค่าใช้จ่ายเพิ่มเติมเกิดจากการปรับแต่งและพัฒนาเว็บไซต์ของคุณ เช่น การติดตั้งเทมเพลต, การเพิ่มฟีเจอร์พิเศษ, หรือการทำ SEO ซึ่งอาจต้องมีค่าใช้จ่าย
วิธีสร้างเว็บไซต์ขายของฟรี:
1. เลือกแพลตฟอร์ม: เลือกแพลตฟอร์มที่ตรงกับความต้องการของธุรกิจของคุณ เช่น วูคอมเมิร์ซ, WooCommerce, Shopify, หรือ BigCommerce
2. จัดทำโครงสร้างเว็บไซต์: ควรวางแผนเว็บไซต์ของคุณอย่างละเอียด เพื่อให้บรรลุวัตถุประสงค์ของธุรกิจอย่างเต็มที่ เริ่มต้นจากการกำหนดโครงสร้างเว็บไซต์ให้เข้ากับแบบแผนธุรกิจ
3. เลือกรูปแบบ: เลือกเทมเพลตหรือธีมที่สวยงามและสอดคล้องกับบริการหรือสินค้าของคุณ เพิ่มภาพเสริม เปลี่ยนแปลงลายเครื่องหมายการค้า เพื่อเน้นให้เว็บไซต์ของคุณโดดเด่น
4. ออกแบบและปรับแต่ง: กำหนดเค้าโครงการออกแบบในส่วนต่างๆ ของเว็บไซต์ เช่น โลโก้, เมนู, แบนเนอร์, ตารางสินค้า, หรือสไลด์รูปภาพ ให้การจัดวางเพื่อให้กลับมาใช้อางตัวผู้ใช้งาน
5. พัฒนาเว็บไซต์: หลังจากที่คุณตั้งค่าหน้าตาแล้ว คุณสามารถเริ่มต้นเพิ่มเติมฟีเจอร์พิเศษ รวมถึงการข้อแสดงสินค้าและระบบชำระเงินที่ปลอดภัย
6. ทดสอบและปรับปรุง: ทดสอบหน้าตาและสิ่งที่อยู่บนเว็บไซต์หรือระบบการสั่งซื้อ เพื่อให้แน่ใจว่าทุกอย่างทำงานได้อย่างถูกต้อง และปรับปรุงอย่างต่อเนื่อง
7. โฆษณาและการตลาด: การสร้างเว็บไซต์เพียงอย่างเดียวไม่เพียงพอ ต้องโฆษณาและตลาดให้เหมาะสมเพื่อดึงดูดลูกค้า ใช้เครื่องมือการตลาดออนไลน์ เช่น การทำ SEO, โฆษณาผ่านโซเชียลมีเดีย, บล็อก ความเชื่อมั่นจะช่วยสร้างทัศนคติดีต่อผลิตภัณฑ์และบริการของคุณ
คำถามที่พบบ่อย:
1. การสร้างเว็บไซต์ขายของฟรีแล้วสามารถกำหนดราคาสินค้าได้อย่างไร?
– ในการกำหนดราคาสินค้า, คุณสามารถใช้เครื่องมือจัดการสินค้าบนแพลตฟอร์มที่คุณใช้ เครื่องมือเหล่านี้ช่วยให้คุณสามารถเพิ่มหรือลดราคาได้ตามที่ต้องการ นอกจากนี้ คุณยังสามารถจัดส่วนลดหรือโปรโมชั่นเพื่อดึงดูดลูกค้าได้อีกด้วย
2. คุณสามารถจัดการการจัดส่งสินค้าได้อย่างไรในเว็บไซต์ขายของฟรี?
– สำหรับการจัดส่งสินค้าคุณสามารถใช้บริการขนส่งที่มีอยู่แล้วในตลาด เช่น ไปรษณีย์ไทย พัฒนาซอฟต์แวร์หรือปลั๊กอินสำหรับการจัดการสินค้า บนเว็บไซต์ของคุณเพื่อช่วยในการนำเสนอตัวเลือกการจัดส่งที่มีหลายรูปแบบ
3. โฮสติ้งที่จำเป็นสำหรับเว็บไซต์ขายของฟรีคืออะไร?
– เมื่อคุณสร้างเว็บไซต์ขายของฟรี, คุณจะต้องคิดถึงการเลือกโฮสติ้งที่เหมาะสมที่สุดสำหรับธุรกิจของคุณ การเลือกโฮสติ้งที่ดีคือคุณสมบัติสำคัญเพราะมีผลต่อความเสถียรภาพและประสิทธิภาพของเว็บไซต์ของคุณ
4. คุณสามารถเพิ่มฟีเจอร์เสริมให้กับเว็บไซต์ขายของฟรีได้อย่างไร?
– คุณสามารถเพิ่มฟีเจอร์เสริมหรือปลั๊กอิน (plugins) ให้กับเว็บไซต์ของคุณ ซึ่งส่วนใหญ่แพลตฟอร์มเว็บไซต์ขายของฟรีต่างๆ มีการกำหนดพื้นฐานให้คุณเพิ่มฟีเจอร์เสริมที่เหมาะสมกับที่ต้องการผ่านการติดตั้งปลั๊กอิน
5. สร้างเว็บไซต์ขายของฟรีคุณสามารถตั้งค่าการชำระเงินออนไลน์ได้อย่างไร?
– เพื่อการชำระเงินออนไลน์ คุณสามารถใช้บริการชำระเงินออนไลน์ที่พร้อมใช้งาน อย่างเช่น PayPal, Stripe, และ Square เข้าร่วมกับแพลตฟอร์มของคุณ โดยต้องชำระค่าธรรมเนียมอย่างมีเหตุผลสำหรับบริการนี้
ผลประโยชน์ของการสร้างเว็บไซต์ขายของฟรีคือคุณสามารถเริ่มต้นธุรกิจออนไลน์ของคุณได้อย่างรวดเร็วและมีความยืดหยุ่น ซึ่งจะช่วยเพิ่มตัวเลือกทางธุรกิจของคุณและเปิดโอกาสให้กับการขยายตลาดในแวดวงออนไลน์
ความฝันของคุณที่จะเป็นผู้ประกอบการออนไลน์สามารถเป็นจริงได้ด้วยการสร้างเว็บไซต์ขายของฟรี ระบบออนไลน์ที่ใช้งานง่ายและทันสมัยสามารถช่วยให้คุณก้าวสู่ความสำเร็จในธุรกิจออนไลน์ได้อย่างมีประสิทธิภาพเช่นเดียวกับในโลกธุรกิจแบบดั้งเดิม
กรุณาอธิบายถึง SEO คืออะไร และทำไมมันจำเป็นต่อเว็บไซต์ขายของฟรี?
SEO หรือ Search Engine Optimization คือกระบวนการเพิ่มคุณภาพและประสิทธิภาพของเว็บไซต์ของคุณ เพื่อให้เว็บไซต์ของคุณปรากฏในผลค้นหาของเครื่องมือค้นหาออนไลน์ เช่น Google หรือ Bing โดยเก็บรักษา SEO ที่ดีเป็นลำดับแรกเพื่อให้เว็บไซต์ของคุณสามารถเข้าถึงกลุ่มเป้าหมายได้อย่างกว้างขวาง และเพิ่มโอกาสในการขายหรือการให้บริการ
SEO เป็นส่วนสำคัญของธุรกิจออนไลน์เพราะมีผลต่อการค้นหาและการเข้าถึงเว็บไซต์ของคุณ หากคุณไม่มี SEO ที่เหมาะสม, หรือคุณต่อละครึ่งกับเว็บไซต์อื่นที่อยู่บนหน้าแรกของผลการค้นหา, โอกาสในการให้บริการ ย่อมลดลงอย่างมีนัย
พบ 18 ภาพที่เกี่ยวข้องกับหัวข้อ โปรแกรม ทำ เว็ ป.


















































ลิงค์บทความ: โปรแกรม ทำ เว็ ป.
ดูข้อมูลเพิ่มเติมเกี่ยวกับโพสต์หัวข้อนี้ โปรแกรม ทำ เว็ ป.
- 5 โปรแกรม สร้างเว็บไซต์ฟรี 2023 ใช้ตัวไหนดี – teeneeweb.com
- 6 โปรแกรมออกแบบเว็บไซต์ สำหรับมือใหม่ มีเว็บไซต์ใช้เองได้ 2023
- โปรแกรมทำเว็บ – ซอฟต์แวร์ (Software)
- สร้างเว็บไซต์ ฟรี ด้วยตัวเอง มือใหม่ก็ทำได้สบาย อัพเดต 2021
- 5 โปรแกรมสร้างเว็บฟรี ไม่ต้องเสียเงินซักบาท – SGEPRINT
- 5 โปรแกรมสร้างเว็บไซต์ฟรี – Wynnsoft Solution
- สร้างเว็บไซต์ ฟรี ด้วยตัวเอง มือใหม่ก็ทำได้สบาย อัพเดต 2021
- 5 เรื่องสำคัญที่ต้องเตรียมก่อนทำเว็บไซต์ – Creative Talk
- โปรแกรมทำเว็บ | สร้างเว็บไซต์ฟรีในไม่กี่นาที – GoDaddy TH
- 5 โปรแกรมสร้างเว็บฟรี ไม่ต้องเสียเงินซักบาท – SGEPRINT
- โปรแกรมสร้างเว็บไซต์ด้วยตัวเองที่ดีที่สุด 7 อันดับแห่งปี 2023
- แนะนำ 6 โปรแกรมสร้างเว็บไซต์สำเร็จรูปที่ใช้งานง่าย สะดวกสบาย
- 4 โปรแกรมสร้างเว็บไซต์ฟรี ใช้อะไรดี ขายออนไลน์ง่าย? (ปี 2565)
- 5 โปรแกรมสร้างเว็ปยอดนิยมของเด็กธุรกิจดิจิทัล – เว็บบอร์ด
ดูเพิ่มเติม: https://baannapleangthai.com/news/
