TÓM TẮT
Có 45 nội dung liên quan đến chủ đề tô màu cho thẻ div.






























tô màu cho thẻ div
Chọn màu cho thẻ div
Cách chọn màu sắc hợp lý
Trước khi bắt đầu tô màu cho thẻ div, bạn cần phải chọn màu sắc hợp lý. Điều đầu tiên bạn cần lưu ý là phải chọn màu sắc phù hợp với nội dung của trang web của bạn. Bạn cũng nên tránh chọn các màu quá chói, quá sáng hoặc quá tối, vì điều đó sẽ gây khó khăn khi đọc và tạo ra cảm giác không thoải mái cho người sử dụng.
Sử dụng code màu hex để tô màu cho thẻ div
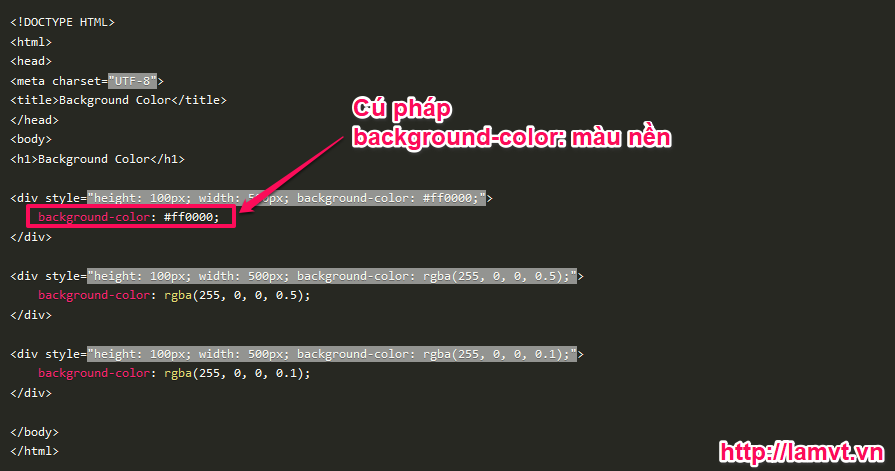
Khi bạn đã chọn được màu sắc, bạn có thể sử dụng code màu hex để tô màu cho thẻ div. Code màu hex là một mã số độc nhất được sử dụng để đại diện cho một màu sắc. Mã số này bao gồm 6 ký tự, bao gồm 3 ký tự đại diện cho màu đỏ, xanh lá cây và xanh dương.
Ví dụ, các mã code cho màu đỏ là #FF0000, cho màu xanh lá cây là #00FF00, và cho màu xanh dương là #0000FF.
Sử dụng mẫu màu sẵn có để tiết kiệm thời gian tô màu
Nếu bạn không có nhiều thời gian và muốn tô màu cho thẻ div một cách nhanh chóng, bạn có thể sử dụng các mẫu màu sẵn có. Có rất nhiều trang web cung cấp các mẫu màu sẵn có cho bạn sử dụng, và bạn có thể tìm kiếm trên Google để tìm các tài nguyên này.
Lệnh màu trong HTML
Lệnh màu trong HTML cho phép bạn tô màu cho các phần tử trên trang web của bạn. Bạn có thể sử dụng lệnh màu để tô màu cho các thẻ h1, h2, p, div và nhiều phần tử khác. Lệnh màu có thể được sử dụng trong các thẻ HTML, và bạn có thể tô màu nền hoặc màu chữ của các phần tử này.
Làm thế nào để gán màu nền vào tất cả các thẻ h1
Để tô màu nền cho tất cả các thẻ h1, bạn có thể sử dụng CSS. Đầu tiên, bạn cần phải áp dụng một lớp cho các thẻ h1 của mình. Bạn có thể làm điều này bằng cách sử dụng thuộc tính class.
Sau đó, bạn có thể sử dụng mã CSS sau để tô màu nền cho tất cả các thẻ h1 của bạn:
h1 {
background-color: #FFFFFF;
}
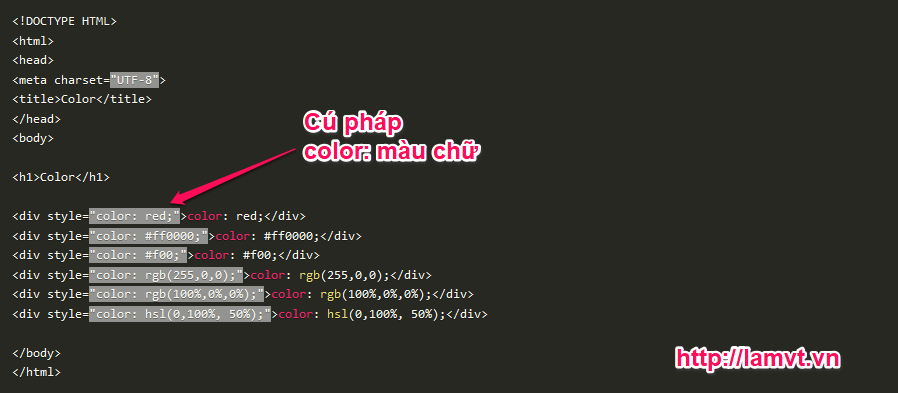
Cách chỉnh màu chữ trên Web
Để chỉnh màu chữ trên trang web của bạn, bạn có thể sử dụng lệnh màu trong HTML hoặc CSS. Bạn có thể sử dụng các mã code màu hex để tô màu chữ, hoặc bạn có thể sử dụng các từ khóa màu. Ví dụ, bạn có thể sử dụng từ khóa “red” để tô màu chữ màu đỏ.
Cách đổi màu chữ trong table HTML
Để đổi màu chữ trong table HTML, bạn cần phải sử dụng CSS. Bạn có thể sử dụng mã CSS sau để đổi màu chữ trong table HTML:
table {
color: #000000;
}
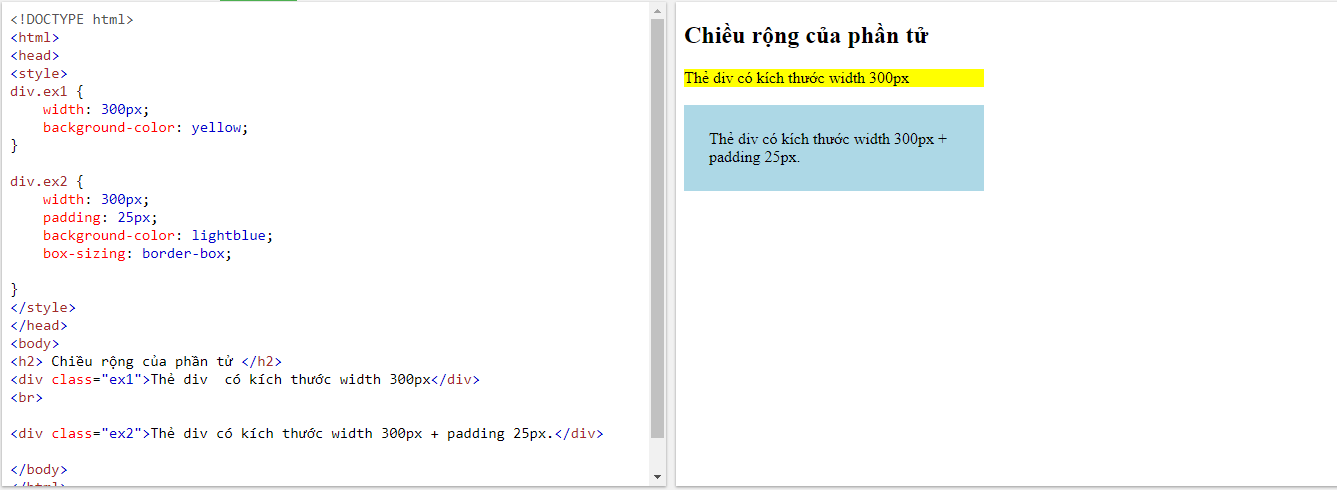
Background-color trong CSS
Background-color là một thuộc tính CSS cho phép bạn tô màu nền cho phần tử. Thuộc tính này có thể được sử dụng trên bất kỳ phần tử nào trên trang web của bạn.
Code chữ đổi màu
Để đổi màu chữ, bạn cần phải sử dụng CSS. Bạn có thể sử dụng các mã code màu hex để đổi màu chữ, hoặc bạn có thể sử dụng các từ khóa màu. Ví dụ, bạn có thể sử dụng từ khóa “red” để tô màu chữ màu đỏ.
Cách viết code màu
Code màu là một chuỗi 6 ký tự được sử dụng để đại diện cho một màu sắc trên trang web của bạn. Code màu bao gồm 3 ký tự đại diện cho màu đỏ, xanh lá cây và xanh dương. Ví dụ, các mã code cho màu đỏ là #FF0000, cho màu xanh lá cây là #00FF00, và cho màu xanh dương là #0000FF.
Bởi vàng chữ trong HTMLtô màu cho thẻ div
Để bởi vàng chữ trong HTML tô màu cho thẻ div, bạn có thể sử dụng lệnh màu trong HTML hoặc CSS. Bạn có thể sử dụng các mã code màu hex để tô màu chữ, hoặc bạn có thể sử dụng các từ khóa màu. Ví dụ, bạn có thể sử dụng từ khóa “gold” để tô màu chữ màu vàng.
FAQs
1. Tô màu cho thẻ div là gì?
Tô màu cho thẻ div là một cách để tạo ra một giao diện trang web hấp dẫn và thu hút bằng cách sử dụng màu sắc.
2. Làm thế nào để chọn màu sắc hợp lý cho thẻ div?
Bạn cần chọn màu sắc phù hợp với nội dung của trang web của bạn và tránh chọn các màu quá chói, quá sáng hoặc quá tối.
3. Làm thế nào để tô màu cho các phần tử trên trang web của bạn?
Bạn có thể sử dụng lệnh màu trong HTML hoặc CSS để tô màu cho các phần tử trên trang web của bạn.
4. Làm thế nào để đổi màu chữ trên trang web của bạn?
Bạn có thể sử dụng lệnh màu trong HTML hoặc CSS để đổi màu chữ trên trang web của bạn.
5. Có bao nhiêu cách để tô màu cho thẻ div?
Có nhiều cách để tô màu cho thẻ div, bao gồm sử dụng code màu hex, sử dụng mẫu màu sẵn có và sử dụng lệnh màu trong HTML hoặc CSS.
Từ khoá người dùng tìm kiếm: tô màu cho thẻ div Lệnh màu trong HTML, Làm thế nào để gán màu nền vào tất cả các thẻ h1, Cách chỉnh màu chữ trên Web, Cách đổi màu chữ trong table HTML, Background-color trong CSS, Code chữ đổi màu, Cách viết code màu, Bởi vàng chữ trong HTML
Tag: Share 61 – tô màu cho thẻ div
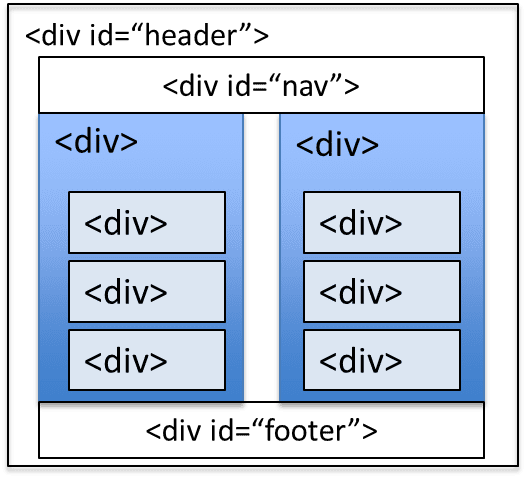
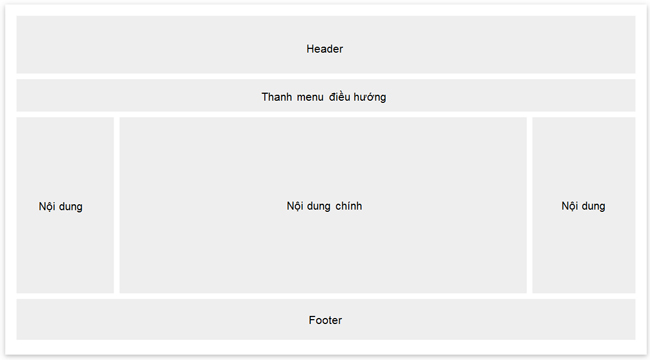
HTML – Sử dụng thẻ Div bố cục đơn giản
Xem thêm tại đây: buoitutrung.com
Link bài viết: tô màu cho thẻ div.
Xem thêm thông tin về chủ đề tô màu cho thẻ div.
- Thẻ div, màu nền, hình nền, khung trong CSS – Quốc Bửu Group
- Màu sắc trong HTML
- Màu chữ và màu nền trong CSS – Lamvt
- Thuộc tính border-color trong CSS | Màu đường viền của …
- Hướng dẫn cơ bản về cách sử dụng thẻ DIV trong thiết kế …
- Cách thay đổi màu nền bằng CSS – FUNiX
- [CSS] Bài 3 – Màu Sắc & Kích Thước – Viblo
- Thay đổi màu của văn bản | CSS Basic Tutorial
Categories: https://baannapleangthai.com/img/
