TÓM TẮT
Phát hiện thấy 21 nội dung phù hợp với tô màu trong xhtml.
















tô màu trong xhtml
Các bước để tô màu trong XHTML
1. Định dạng văn bản bằng CSS
Để bắt đầu tô màu trong XHTML, bạn cần phải sử dụng CSS để định dạng văn bản. Điều này giúp cho bạn có thể tạo ra các lớp CSS để áp dụng cho các phần tử cụ thể trong trang web của bạn. Chẳng hạn, bạn có thể tạo ra một lớp để định dạng tiêu đề của trang web của bạn và một lớp khác để định dạng nội dung chính của trang.
2. Tạo các lớp CSS để áp dụng cho các phần tử
Sau khi đã định dạng văn bản của trang web của bạn bằng CSS, bạn cần tạo các lớp CSS để áp dụng cho các phần tử cụ thể trong trang web của bạn. Điều này giúp cho bạn có thể dễ dàng áp dụng các thuộc tính CSS cho các phần tử riêng lẻ trên trang web của bạn. Chẳng hạn, bạn có thể tạo một lớp để áp dụng cho các liên kết trong trang web của bạn.
3. Sử dụng thuộc tính style để tô màu theo ý muốn
Cuối cùng, khi bạn đã tạo các lớp CSS, bạn có thể sử dụng thuộc tính style để tô màu theo ý muốn. Thuộc tính style cho phép bạn tạo ra các quy tắc CSS cho một phần tử cụ thể trong trang web của bạn. Chẳng hạn, bạn có thể sử dụng thuộc tính style để tô màu cho tiêu đề của trang web của bạn.
Các mẹo để tô màu trong XHTML
1. Sử dụng bảng màu để tìm kiếm màu sắc phù hợp
Việc chọn màu sắc phù hợp là rất quan trọng trong việc tô màu trong XHTML. Nếu bạn không chọn màu sắc phù hợp, trang web của bạn sẽ không thể thu hút sự chú ý của khách hàng. Bạn có thể sử dụng bảng màu để tìm kiếm màu sắc phù hợp cho trang web của bạn.
2. Chọn màu tương phản để tăng độ dễ đọc cho văn bản
Việc tăng độ tương phản giữa màu sắc nền và màu sắc của văn bản là một trong những mẹo tô màu trong XHTML. Điều này giúp cho văn bản trên trang web của bạn trở nên dễ đọc hơn và thu hút sự chú ý của khách hàng.
3. Sử dụng hình nền và định dạng văn bản để tạo sự tương phản cho màu sắc
Việc sử dụng hình nền và định dạng văn bản là một trong những cách tạo sự tương phản cho màu sắc trên trang web của bạn. Điều này giúp cho màu sắc trên trang web của bạn trở nên nổi bật hơn và thu hút sự chú ý của khách hàng.
Cách tối ưu hóa tô màu trong XHTML
1. Sử dụng ít màu sắc nhất có thể để giảm thiểu tải trọng trang
Việc sử dụng ít màu sắc nhất có thể là một trong những cách tối ưu hóa tô màu trong XHTML. Điều này giúp cho trang web của bạn tải nhanh hơn và giảm thiểu tải trọng trang.
2. Sử dụng các thuộc tính thông minh để tạo hiệu ứng tô màu
Việc sử dụng các thuộc tính thông minh để tạo hiệu ứng tô màu là một trong những cách tối ưu hóa tô màu trong XHTML. Điều này giúp cho trang web của bạn trở nên đẹp mắt hơn mà không cần sử dụng quá nhiều màu sắc.
3. Tích hợp tô màu vào bố cục của trang để tăng các mục tiêu tiếp thị
Việc tích hợp tô màu vào bố cục của trang là một trong những cách tối ưu hóa tô màu trong XHTML. Điều này giúp cho trang web của bạn trở nên chuyên nghiệp hơn và thu hút sự chú ý của khách hàng.
FAQs
1. Thẻ color trong HTML là gì?
Thẻ color trong HTML được sử dụng để tô màu cho một phần tử cụ thể trong trang web của bạn. Nó cho phép bạn chọn màu sắc phù hợp cho trang web của bạn.
2. Cách đổi màu chữ trong HTML?
Để đổi màu chữ trong HTML, bạn cần sử dụng thuộc tính CSS để tạo quy tắc cho màu sắc của chữ.
3. Thẻ đổi màu chữ trong HTML là gì?
Thẻ đổi màu chữ trong HTML là một trong những công cụ để tô màu trên trang web của bạn. Nó cho phép bạn tạo ra các quy tắc CSS cho màu sắc của chữ.
4. Tô màu cho bảng trong HTML?
Để tô màu cho bảng trong HTML, bạn cần sử dụng CSS để tạo quy tắc cho màu sắc của bảng.
5. Thẻ màu nền trong HTML là gì?
Thẻ màu nền trong HTML là một trong những công cụ để tô màu nền trên trang web của bạn. Nó cho phép bạn tạo ra các quy tắc CSS cho màu sắc của nền.
6. Màu nền chữ trong HTML là gì?
Màu nền chữ trong HTML là một trong những công cụ để tô màu trên trang web của bạn. Nó cho phép bạn tạo ra các quy tắc CSS cho màu sắc của chữ trên nền.
7. Code màu chữ HTML là gì?
Code màu chữ HTML là một chuỗi các ký tự được sử dụng để định dạng màu sắc của chữ trên trang web của bạn.
8. Trộn màu html là gì?
Trộn màu HTML là việc kết hợp các màu sắc khác nhau để tạo ra một màu sắc mới cho trang web của bạn.
Từ khoá người dùng tìm kiếm: tô màu trong xhtml Thẻ color trong HTML, Cách đổi màu chữ trong HTML, Thẻ đổi màu chữ trong HTML, Tô màu cho bảng trong HTML, Thẻ màu nền trong HTML, Màu nền chữ trong HTML, Code màu chữ HTML, Trộn màu html
Tag: Album 58 – tô màu trong xhtml
CSS – 11 – Tô màu nền (Background Color)
Xem thêm tại đây: buoitutrung.com
Link bài viết: tô màu trong xhtml.
Xem thêm thông tin về chủ đề tô màu trong xhtml.
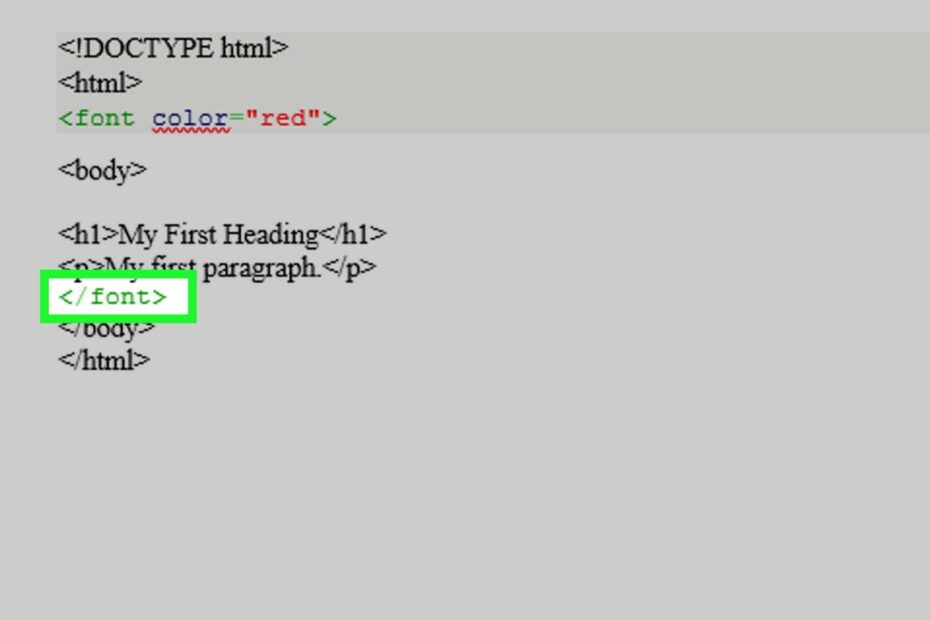
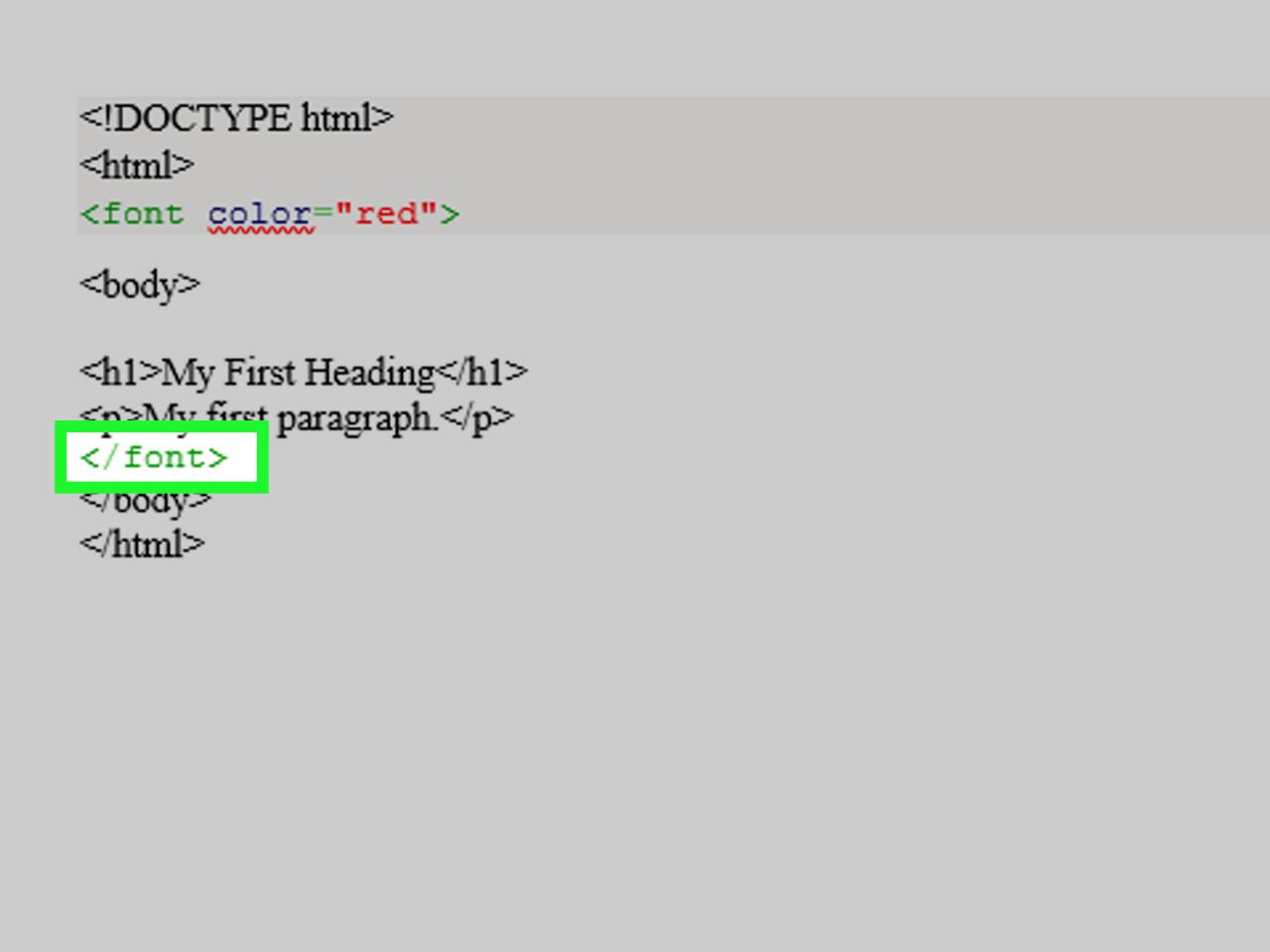
- Cách để Dùng thẻ màu chữ trên HTML (kèm Ảnh) – wikiHow
- Thiết lập màu trong HTML, Bảng mã màu trong HTML
- Định dạng Font chữ, màu chữ, cỡ chữ trong HTML
- Màu sắc trong HTML
- Thuộc tính Style trong HTML – QuanTriMang.com
- Thiết lập màu nền trong HTML – VLOS
- Màu trong HTML & CSS – Học web chuẩn
- Đánh dấu màu nền cho văn bản – Thẻ mark trong HTML
- Bảng mã màu, code màu HTML, CSS, RGB, CMYK … – Vietnix
- Màu chữ và màu nền trong CSS – Lamvt
Categories: https://baannapleangthai.com/img/