Website Header Maken: Een Stapsgewijze Handleiding
TÓM TẮT
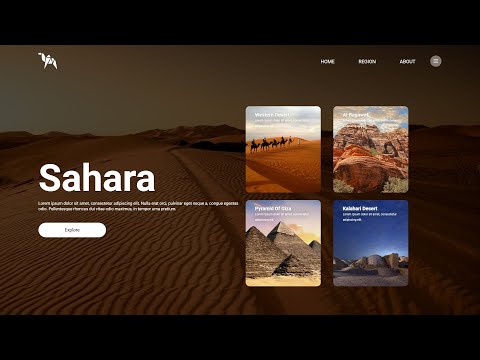
How To Make A Website Header Using Html And Css Step By Step | Web Design In Html \U0026 Css
Keywords searched by users: website header maken header website, afmetingen header wordpress, Header HTML CSS template, Header HTML template, Code header, Header CSS template, Code header HTML đẹp, W3spaces websites
Wat is een website header?
Een website header is het bovenste gedeelte van een webpagina. Het bevat meestal het logo van de website, de navigatiemenu’s en soms ook andere belangrijke informatie of functionaliteiten. De header is vaak zichtbaar op elke pagina van de website en speelt een cruciale rol in het creëren van een goede eerste indruk bij de bezoekers.
Waarom is een aantrekkelijke website header belangrijk?
Een aantrekkelijke website header is belangrijk omdat het direct de aandacht van de bezoekers trekt en hen helpt te begrijpen waar de website over gaat. Het kan ook helpen om de identiteit en het merk van de website te versterken. Een goede header kan ervoor zorgen dat bezoekers langer op de website blijven en meer pagina’s verkennen.
Daarnaast heeft een effectieve website header ook invloed op de gebruikerservaring. Door middel van een duidelijke en intuïtieve navigatiemenu in de header kunnen bezoekers gemakkelijk door de website navigeren en vinden wat ze zoeken. Dit kan de conversie en de tevredenheid van de bezoekers verhogen.
Essentiële elementen voor een effectieve website header
Om een effectieve website header te creëren, zijn er een aantal essentiële elementen die je moet overwegen:
1. Logo: Plaats het logo van je website in de header. Het logo moet duidelijk en goed zichtbaar zijn. Het is vaak de eerste visuele indicatie van de branding van je website.
2. Navigatiemenu: Voeg een duidelijk en gebruiksvriendelijk navigatiemenu toe aan de header. Zorg ervoor dat het menu gemakkelijk te begrijpen is en dat belangrijke pagina’s gemakkelijk bereikbaar zijn. Je kunt ook dropdown-menu’s gebruiken om de navigatie te vereenvoudigen.
3. Call-to-action: Als je wilt dat bezoekers een specifieke actie ondernemen, zoals het invullen van een aanmeldingsformulier of het downloaden van een e-book, kun je een prominente call-to-action-knop in de header plaatsen.
4. Contactgegevens: Als je een bedrijfswebsite hebt, kan het nuttig zijn om je contactgegevens, zoals telefoonnummer of e-mailadres, in de header weer te geven. Dit maakt het voor bezoekers gemakkelijker om contact met je op te nemen.
5. Social media links: als je actief bent op sociale media, kun je links naar je sociale media-accounts toevoegen aan de header. Dit moedigt bezoekers aan om je te volgen op andere platforms en vergroot je online aanwezigheid.
Hoe maak je een website header met HTML en CSS?
Als je bekend bent met HTML en CSS, kun je een website header maken door de volgende stappen te volgen:
1. Maak een nieuw HTML-bestand aan en voeg de noodzakelijke basisstructuur toe, zoals de doctype-declaratie, het openings- en sluitingstags voor HTML, head en body.
2. Binnen de head-sectie, voeg een link toe naar je CSS-bestand.
3. Binnen de body-sectie, voeg de nodige HTML-elementen toe voor de header, zoals een div-element voor de header-container, een img-element voor het logo en een ul-element voor het navigatiemenu.
4. Gebruik CSS om de gewenste stijlen toe te passen op de header-elementen. Je kunt gebruik maken van CSS-regels zoals background-color, font-family, padding, margin, enzovoort.
5. Vergeet niet om je CSS-bestand te koppelen aan je HTML-bestand door de juiste link toe te voegen binnen de head-sectie.
6. Sla je HTML-bestand op en open het in een webbrowser om het resultaat te bekijken. Pas indien nodig de HTML en CSS aan totdat je tevreden bent met het eindresultaat.
Stappenplan voor het maken van een website header
Hier is een stappenplan dat je kunt volgen om een effectieve website header te maken:
1. Definieer het doel van je website header: Wil je de nadruk leggen op je merk, de navigatie verbeteren, of specifieke acties stimuleren? Identificeer het hoofddoel voordat je begint met het ontwerp.
2. Bepaal de structuur van de header: Denk na over welke elementen je wilt opnemen in de header, zoals het logo, navigatiemenu, call-to-action-knoppen, enzovoort. Maak een lijst van de elementen en beslis over de volgorde en hiërarchie.
3. Ontwerp het visuele aspect: Maak een schets of ontwerp van hoe je de header eruit wilt laten zien. Kies kleuren, lettertypen en andere visuele elementen die passen bij de stijl en branding van je website.
4. Maak gebruik van HTML en CSS: Implementeer je ontwerp door middel van HTML en CSS. Volg de eerder genoemde stappen om de bijbehorende code te schrijven.
5. Test en optimaliseer: Bekijk je website header op verschillende apparaten en browsers om er zeker van te zijn dat deze goed wordt weergegeven. Optimaliseer de code en het ontwerp indien nodig.
6. Voeg functionaliteit toe: Naast het visuele aspect is het belangrijk om functionaliteit toe te voegen aan je header. Zorg ervoor dat alle links werken en dat interactieve elementen correct functioneren.
7. Controleer de responsiviteit: Aangezien steeds meer mensen websites bezoeken vanaf mobiele apparaten, is het essentieel dat je header goed reageert op verschillende schermformaten. Test je header op verschillende apparaten en pas indien nodig de code aan.
8. Verfijn en herhaal: Experimenteer met verschillende ontwerpen en functionaliteiten om de perfecte website header te creëren. Blijf testen, aanpassen en verbeteren totdat je tevreden bent met het resultaat.
Best practices voor het ontwerpen van een website header
Bij het ontwerpen van een website header zijn er enkele best practices die je kunt volgen om een effectieve en aantrekkelijke header te creëren:
1. Minimalisme: Houd het ontwerp van de header eenvoudig en minimalistisch. Vermijd te veel visuele elementen die afleidend kunnen zijn voor de bezoekers. Kies voor een schoon en strak design.
2. Consistentie: Zorg ervoor dat je header consistent is met de rest van je website. Kies dezelfde kleuren, lettertypen en visuele elementen die je elders op de site gebruikt.
3. Duidelijkheid: Maak je header gemakkelijk te begrijpen en navigeerbaar voor de bezoekers. Zorg ervoor dat de logo’s, tekst en navigatiemenu’s duidelijk en goed zichtbaar zijn.
4. Responsief ontwerp: Zorg ervoor dat je header goed reageert op verschillende schermformaten, zoals mobiele telefoons en tablets. Test je header op verschillende apparaten om er zeker van te zijn dat alles correct wordt weergegeven.
5. Gebruiksvriendelijkheid: Maak je header gemakkelijk te gebruiken door de bezoekers. Plaats het navigatiemenu op een logische plek en maak het gemakkelijk te begrijpen. Beperk het aantal menu-items om overweldiging te voorkomen.
6. Call-to-action: Voeg een duidelijke en zichtbare call-to-action-knop toe aan je header als je wilt dat bezoekers een specifieke actie ondernemen. Zorg ervoor dat de knop opvalt en gemakkelijk te klikken is.
7. Branding: Gebruik de header om je merk te versterken en je identiteit over te brengen. Plaats je logo op een prominente plaats en kies kleuren en lettertypen die passen bij je merk.
Alternatieve opties voor een website header
Naast de gebruikelijke logo-navigatie-headerstructuur, zijn er ook alternatieve opties die je kunt overwegen bij het ontwerpen van je website header:
1. Sticky header: Een sticky header blijft bovenaan de pagina staan, zelfs wanneer de bezoeker naar beneden scrolt. Dit zorgt ervoor dat de header altijd zichtbaar is en de navigatie gemakkelijk bereikbaar is.
2. Fullscreen header: Een fullscreen header beslaat de volledige breedte en hoogte van het scherm. Het kan een impactvol visueel effect creëren en de aandacht van de bezoekers trekken.
3. Side navigation: In plaats van een horizontaal navigatiemenu in de header, kun je ook kiezen voor een zijdelings navigatiemenu. Dit kan vooral handig zijn voor websites met veel pagina’s of secties.
4. Overlapping content: Overlapping content in de header kan visueel aantrekkelijk zijn en de interesse van de bezoekers wekken. Dit kan worden bereikt door verschillende visuele elementen over elkaar heen te leggen.
5. Video header: Een video header gebruikt een achtergrondvideo in plaats van een statische afbeelding. Dit kan een dynamisch element toevoegen aan je header en de bezoekers betrekken.
Het toevoegen van een video header aan je website
Als je een video header aan je website wilt toevoegen, volg dan deze stappen:
1. Kies een geschikte video: Zoek een video die past bij het thema en de boodschap van je website. Zorg ervoor dat de video van goede kwaliteit is en compatibel is met de meeste webbrowsers.
2. Codeer de video: Gebruik HTML om de video in je header toe te voegen. Je kunt het
3. Zorg voor fallback-opties: Sommige oudere browsers of apparaten ondersteunen mogelijk geen HTML5-video. Zorg ervoor dat je een fallback-optie toevoegt, zoals een statische afbeelding of een ander visueel element, voor bezoekers die de video niet kunnen bekijken.
4. Pas het ontwerp aan: Pas de rest van je header aan om de video naadloos in te passen. Zorg ervoor dat de tekst en andere elementen duidelijk zichtbaar zijn en niet worden overweldigd door de video.
5. Test en optimaliseer: Zorg ervoor dat de video correct wordt weergegeven op verschillende apparaten en browsers. Optimaliseer de code en het ontwerp indien nodig om een soepele ervaring voor de gebruikers te garanderen.
Hoe optimaliseer je de website header voor SEO?
Hoewel de website header niet direct van invloed is op je SEO-ranking, zijn er enkele optimalisatiestappen die je kunt nemen om ervoor te zorgen dat je header bijdraagt aan een betere vindbaarheid:
1. Gebruik relevante zoekwoorden: Neem relevante zoekwoorden op in je header, zoals de paginatitel en navigatiemenu-items. Dit kan helpen om de context van je website te begrijpen en de vindbaarheid te verbeteren.
2. Maak gebruik van alt-tekst: Als je afbeeldingen in je header hebt, zorg er dan voor dat je alt-tekst toevoegt aan de afbeeldingen. Dit helpt zoekmachines te begrijpen waar de afbeelding over gaat en kan helpen om je website beter te indexeren.
3. Optimaliseer snelheid: Zorg ervoor dat je header niet te zwaar is en lang duurt om te laden. Gebruik gecomprimeerde afbeeldingen en vermijd te veel scripts of code die de laadtijd kunnen vertragen.
4. Mobile-friendly ontwerp: Zorg ervoor dat je header goed reageert op mobiele apparaten en een positieve gebruikerservaring biedt. Dit kan de rankings in mobiele zoekresultaten verbeteren.
5. Structured data: Voeg gestructureerde gegevens toe aan je header om zoekmachines te helpen begrijpen wat er precies in je header wordt weergegeven. Dit kan de zichtbaarheid in zoekresultaten verbeteren.
6. Interne links: Plaats interne links naar andere belangrijke pagina’s op je website in je header. Dit helpt zoekmachines deze pagina’s te ontdekken en kan helpen bij het verhogen van de ranking van deze pagina’s.
7. Altijd up-to-date houden: Zorg ervoor dat je header up-to-date is en relevante informatie bevat. Verwijder eventuele verouderde links of informatie en voeg nieuwe toe wanneer dat nodig is.
Aanvullende bronnen en tutorials voor het maken van een website header
Hier zijn enkele aanvullende bronnen en tutorials die je kunt raadplegen voor meer informatie over het maken van een website header:
1. [Website header maken | Eenvoudig een strakke …](https://nolimitwebdesign.nl/website-header-maken/)
2. [How To Create a Header](https://www.w3schools.com/howto/howto_css_style_header.asp)
3. [Een effectieve website header maken doe je zo](https://intelligentonline.nl/website-header/)
4. [Eigen website-header maken – Cursus website maken](https://workshop-website.nl/eigen-header-maken-2/)
5. [Maak de perfecte website header](https://webmaat.nl/website-header/)
6. [Video header maken: richtlijnen en stappenplan](https://imu.nl/internet-marketing-kennisbank/webdesign/videoheader-maken/)
Met behulp van deze bronnen en tutorials kun je een gedetailleerde gids vinden om je website header te maken die paste bij je behoeften en voorkeuren.
Categories: Update 98 Website Header Maken

Header Website
Een websiteheader is een essentieel onderdeel van elke website. Het is het eerste wat bezoekers waarnemen wanneer ze je website openen en het helpt hen om een idee te krijgen van wat ze kunnen verwachten. Bovendien speelt de header een cruciale rol bij het verbeteren van de zoekresultaten op Google. In dit artikel zullen we diep ingaan op het onderwerp ‘header website’ en je voorzien van een uitgebreide handleiding om deze te optimaliseren en zo de zichtbaarheid van je website te vergroten.
Wat is een websiteheader?
Een websiteheader is het bovenste gedeelte van een webpagina, dat meestal de logo, navigatiemenu en andere belangrijke elementen bevat. Het is vergelijkbaar met een titelbalk die bovenaan een document verschijnt. De header is zichtbaar op elke pagina van je website en fungeert als een navigatiehulpmiddel voor gebruikers.
Het belang van een goed ontworpen websiteheader
Een goed ontworpen websiteheader is van cruciaal belang voor het succes van je website. Het biedt de volgende voordelen:
1. Visuele aantrekkingskracht: Een aantrekkelijke header trekt de aandacht van bezoekers en maakt een positieve eerste indruk. Het helpt ook bij het creëren van een consistente merkidentiteit.
2. Navigatie en bruikbaarheid: Door het plaatsen van het navigatiemenu in de header, kunnen gebruikers gemakkelijk door je website navigeren. Het minimaliseert ook de keuzestress bij bezoekers.
3. Zoekmachineoptimalisatie (SEO): Een goed geoptimaliseerde header kan bijdragen aan een betere vindbaarheid in zoekmachines. Het gebruik van relevante trefwoorden en structuur in de header kan helpen je website hoger te rangschikken in de zoekresultaten.
Hoe maak je een effectieve websiteheader?
Om een effectieve websiteheader te maken, moet je rekening houden met de volgende elementen:
1. Logo: Zorg ervoor dat je logo duidelijk en goed zichtbaar is in de header. Het moet de identiteit van je merk weerspiegelen en herkenbaar zijn voor bezoekers.
2. Navigatiemenu: Plaats het navigatiemenu direct onder het logo. Houd het eenvoudig en gemakkelijk te begrijpen voor gebruikers. Overweeg het gebruik van dropdownmenu’s voor een betere organisatie van de inhoud.
3. Call-to-action: Een call-to-action knop in de header kan bezoekers aansporen om een gewenste actie te ondernemen, zoals het inschrijven op een nieuwsbrief of het maken van een aankoop.
4. Zoekbalk: Als je website veel inhoud bevat, kan een zoekbalk in de header gebruikers helpen snel te vinden wat ze zoeken. Zorg ervoor dat de zoekfunctie goed zichtbaar en gemakkelijk te gebruiken is.
5. Responsiviteit: Zorg ervoor dat je header goed wordt weergegeven op verschillende apparaten, zoals mobiele telefoons en tablets. Het moet zich automatisch aanpassen aan het schermformaat voor een optimale gebruikerservaring.
Optimaliseer je websiteheader voor zoekmachines
Nu je weet hoe je een effectieve websiteheader kunt maken, is het tijd om deze te optimaliseren voor zoekmachines. Hier zijn enkele belangrijke tips die je kunt volgen:
1. Gebruik relevante trefwoorden: Voer een trefwoordonderzoek uit om relevante zoekwoorden te vinden die betrekking hebben op je website en inhoud. Gebruik deze trefwoorden strategisch in de header om zoekmachines te helpen begrijpen waar je website over gaat.
2. Gestructureerde gegevens: Maak gebruik van gestructureerde gegevens zoals schema.org om zoekmachines te helpen begrijpen wat voor soort informatie in je header wordt weergegeven. Dit kan helpen om je website beter te indexeren en te rangschikken.
3. Alt-tekst: Geef afbeeldingen in je header een duidelijke en beschrijvende alt-tekst. Dit helpt zoekmachines om de inhoud van de afbeeldingen te begrijpen en kan bijdragen aan een betere zichtbaarheid in de zoekresultaten.
4. Vermijd Flash en JavaScript: Flash en JavaScript kunnen problemen veroorzaken bij het indexeren van je website door zoekmachines. Probeer ze zoveel mogelijk te vermijden in de header en gebruik in plaats daarvan HTML en CSS.
FAQ
1. Wat is een websiteheader?
Een websiteheader is het bovenste gedeelte van een webpagina dat meestal het logo, navigatiemenu en andere belangrijke elementen bevat.
2. Waarom is een goed ontworpen websiteheader belangrijk?
Een goed ontworpen websiteheader trekt de aandacht van bezoekers, verbetert de navigatie en bruikbaarheid van je website, en helpt bij zoekmachineoptimalisatie.
3. Hoe maak je een effectieve websiteheader?
Om een effectieve websiteheader te maken, moet je zorgen voor een goed zichtbaar logo, een eenvoudig navigatiemenu, een call-to-action knop, een zoekbalk en een responsive ontwerp.
Hopelijk heeft dit artikel je geholpen om een dieper inzicht te krijgen in het belang van een goed ontworpen websiteheader. Door de tips en richtlijnen te volgen, kun je je websiteheader optimaliseren en de zichtbaarheid van je website in de Google zoekresultaten vergroten. Onthoud dat een goede header niet alleen aantrekkelijk is voor bezoekers, maar ook een cruciale rol speelt bij het verbeteren van de gebruikerservaring en het verhogen van je zoekmachine ranking.
Afmetingen Header WordPress
De header van een WordPress-website is een essentieel onderdeel van het ontwerp. Het is het eerste wat bezoekers zien wanneer ze je site openen, en het speelt een cruciale rol in het aantrekken van mensen en het vasthouden van hun aandacht. In dit artikel gaan we diep in op de afmetingen van de header in WordPress en bieden we gedetailleerde informatie om je te helpen begrijpen hoe je een effectieve header kunt maken. Hieronder vind je een handige FAQ-sectie waarin de meestgestelde vragen over dit onderwerp worden beantwoord.
Wat is een header in WordPress?
De header is het bovenste gedeelte van je WordPress-website. Het bevat vaak het logo van de site, de navigatiebalk en andere elementen zoals contactinformatie of een zoekbalk. De header neemt meestal een prominente positie in op elke pagina en is zichtbaar op alle pagina’s van je website. Het is belangrijk om de afmetingen van de header zorgvuldig te kiezen, zodat deze goed wordt weergegeven en professioneel oogt.
Waarom zijn de afmetingen van de header belangrijk?
De afmetingen van de header zijn belangrijk omdat ze invloed hebben op de algehele uitstraling van je website. Een goed ontworpen header kan de aandacht van bezoekers trekken en hen uitnodigen om verder te verkennen. Aan de andere kant kan een slecht ontworpen header ervoor zorgen dat bezoekers je site verlaten en elders op zoek gaan naar informatie. Het is dus essentieel om de juiste afmetingen te gebruiken om een positieve indruk achter te laten.
Hoe bepaal je de afmetingen van de header?
De afmetingen van de header zijn afhankelijk van het WordPress-thema dat je gebruikt. Elk thema heeft zijn eigen aanbevelingen voor de afmetingen van de header. Het is belangrijk om te weten welk thema je gebruikt en de bijbehorende documentatie te raadplegen om de juiste afmetingen te achterhalen. In sommige gevallen kun je de afmetingen ook aanpassen via de aanpassingsopties van je thema of door het bewerken van de CSS-code.
Hier zijn enkele algemene richtlijnen voor het bepalen van de afmetingen van de header:
1. Breedte: De breedte van de header varieert meestal tussen 960 pixels en 1920 pixels. Het is belangrijk om ervoor te zorgen dat de header goed wordt weergegeven op verschillende schermformaten, zoals desktops, tablets en mobiele apparaten.
2. Hoogte: De hoogte van de header kan ook variëren, afhankelijk van het ontwerp van je site en de inhoud die je wilt tonen. Over het algemeen ligt de hoogte van een header tussen 100 pixels en 300 pixels.
3. Logo: Het logo van je site is een belangrijk element in de header. Zorg ervoor dat je het logo op de juiste grootte en resolutie uploadt, zodat het scherp en duidelijk wordt weergegeven. Raadpleeg de documentatie van je thema voor de aanbevolen afmetingen van het logo.
Welke aanpassingen kan ik maken aan de header van mijn WordPress-website?
Je kunt verschillende aanpassingen maken aan de header van je WordPress-website om deze naar jouw wens en behoeften te ontwerpen. Hier zijn enkele aanpassingen die je kunt overwegen:
1. Logo: Pas het uiterlijk en de grootte van het logo aan. Zorg ervoor dat het logo visueel aantrekkelijk is en past bij de stijl van je website.
2. Navigatiebalk: Personaliseer de stijl en positie van de navigatiebalk. Voeg indien nodig extra menu-items toe of pas de volgorde van de items aan.
3. Achtergrond en kleuren: Kies een passende achtergrondafbeelding of kleur voor de header. Zorg ervoor dat de tekst goed leesbaar is tegen de achtergrond.
4. Elementen toevoegen: Overweeg het toevoegen van andere elementen zoals contactinformatie, sociale mediaknoppen of een zoekbalk aan de header.
Is het mogelijk om een videoheader te maken in WordPress?
Ja, het is mogelijk om een videoheader te maken in WordPress. Met de juiste tools en plugins kun je een indrukwekkende header maken die een video afspeelt in plaats van een statische afbeelding. Een videoheader kan je site dynamischer en interactiever maken, waardoor bezoekers langer op je site blijven. Houd er echter rekening mee dat het gebruik van een videoheader de laadtijd van je website kan beïnvloeden, dus zorg ervoor dat je video geoptimaliseerd is en dat je hostingomgeving krachtig genoeg is om het af te spelen.
Kan ik de afmetingen van de header aanpassen in een bestaand WordPress-thema?
Ja, meestal kun je de afmetingen van de header aanpassen in een bestaand WordPress-thema. Dit kan worden gedaan via de aanpassingsopties van je thema of door het bewerken van de CSS-code. Raadpleeg de documentatie van je thema om te zien welke opties beschikbaar zijn voor het aanpassen van de headerafmetingen. Als je niet bekend bent met CSS en codering, kan het handig zijn om een ervaren WordPress-ontwikkelaar of webdesigner in te schakelen om je te helpen bij de aanpassingen.
Conclusie
De header van een WordPress-website speelt een belangrijke rol in het aantrekken en vasthouden van de aandacht van bezoekers. Het is essentieel om de juiste afmetingen te gebruiken om een professionele uitstraling te creëren. Het bepalen van de juiste afmetingen is afhankelijk van het WordPress-thema dat je gebruikt en je persoonlijke voorkeuren. Zorg ervoor dat je de documentatie van je thema raadpleegt voor specifieke richtlijnen. Je kunt ook verschillende aanpassingen maken aan de header om deze aan te passen aan jouw behoeften en een unieke uitstraling te creëren. Met WordPress heb je de flexibiliteit en controle om een header te creëren die past bij jouw merk en stijl.
Gevonden 41 website header maken

See more here: buoitutrung.com
Learn more about the topic website header maken.
